В современном веб-дизайне и разработке, классы изображений, или “img class”, играют ключевую роль в управлении визуальным представлением и функциональностью графических элементов на сайте. Эти классы позволяют разработчикам применять специфические стили и поведения к изображениям, обеспечивая более гибкий и адаптируемый подход к дизайну. Использование классов изображений не только упрощает процесс стилизации, но и способствует созданию более интуитивно понятных и доступных веб-страниц. В этой статье мы рассмотрим основные аспекты работы с классами изображений, их преимущества и практические примеры использования в современной веб-разработке.
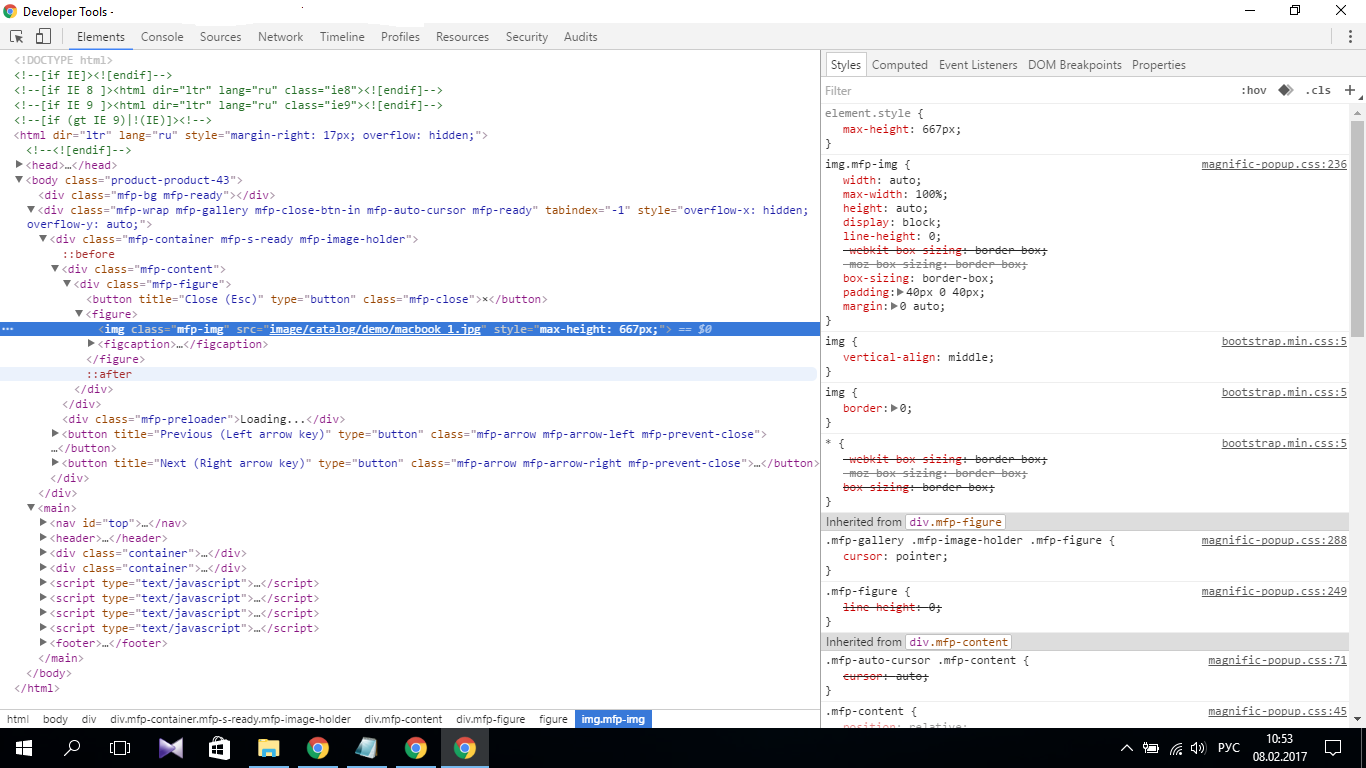
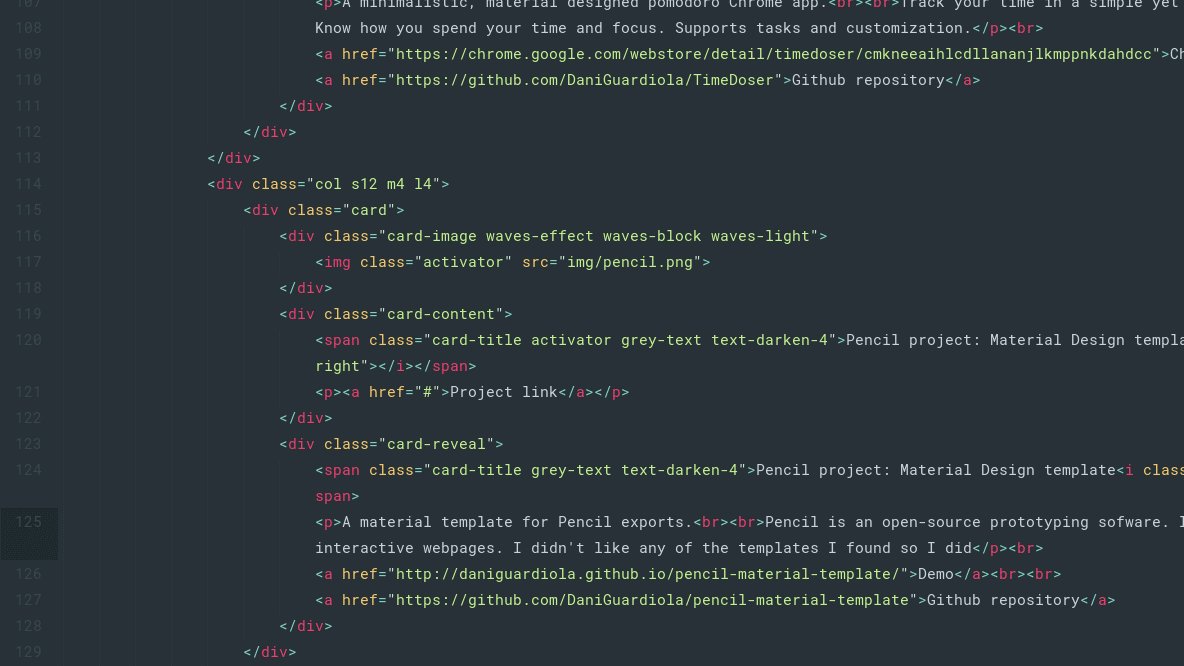
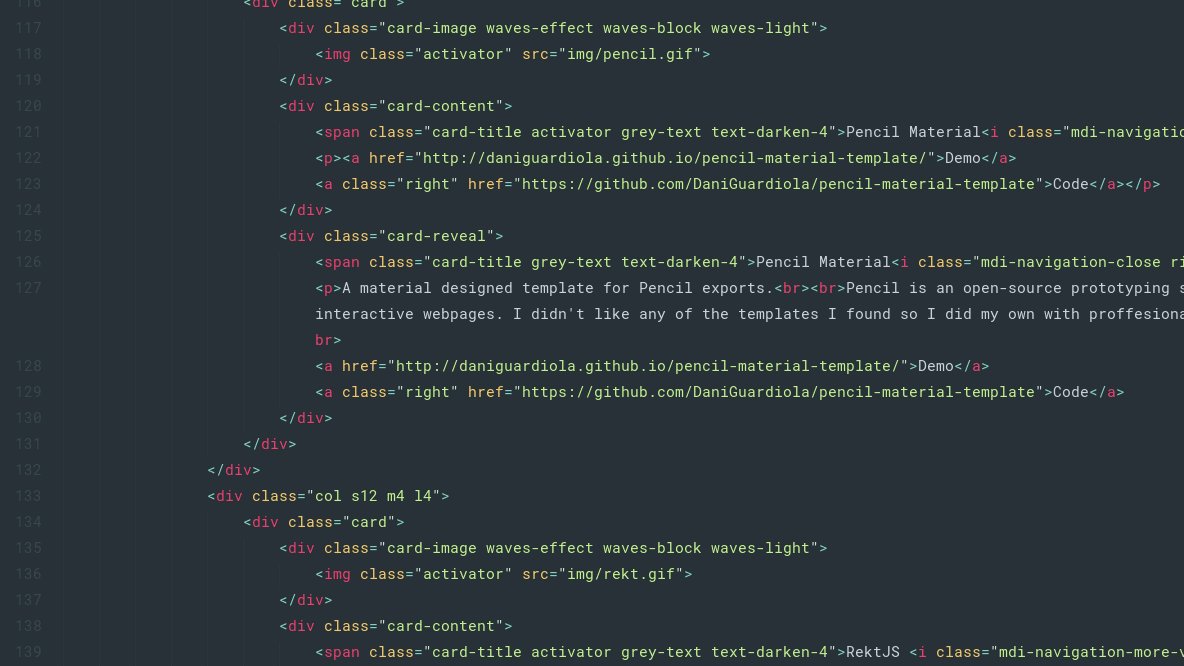
Img class



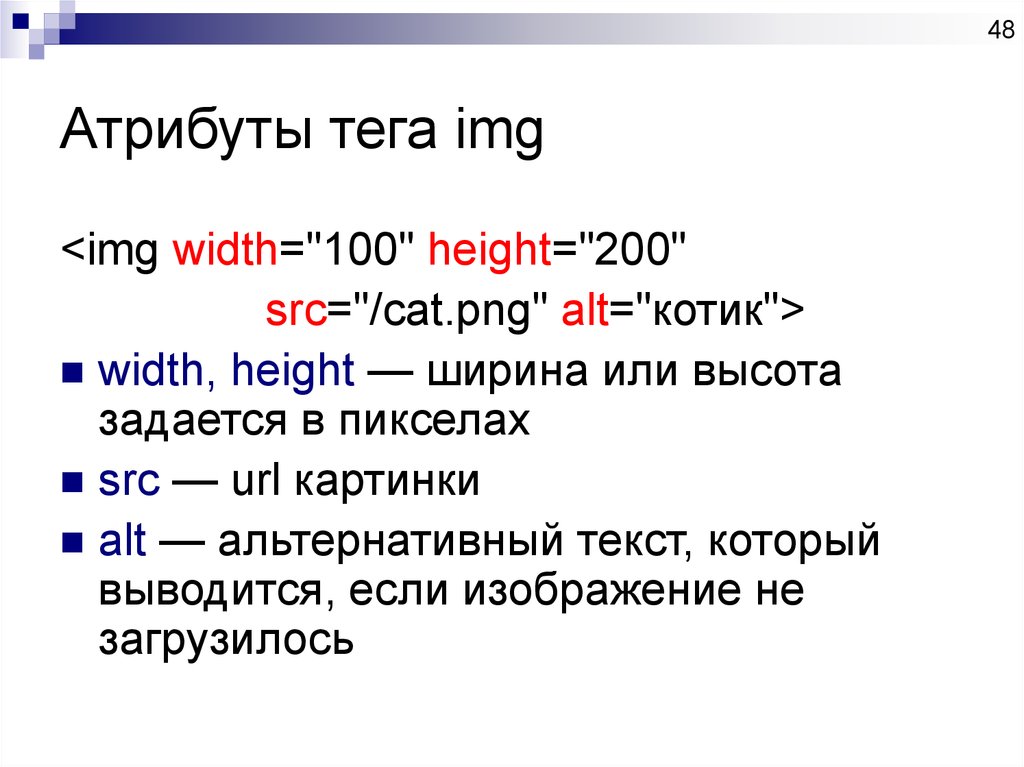
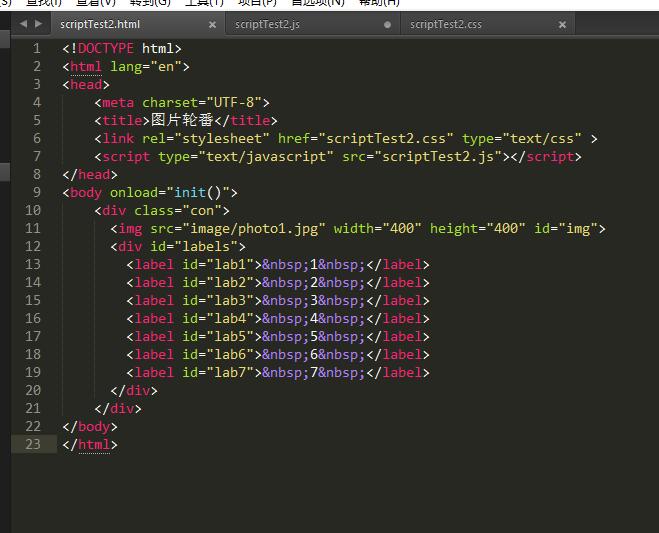
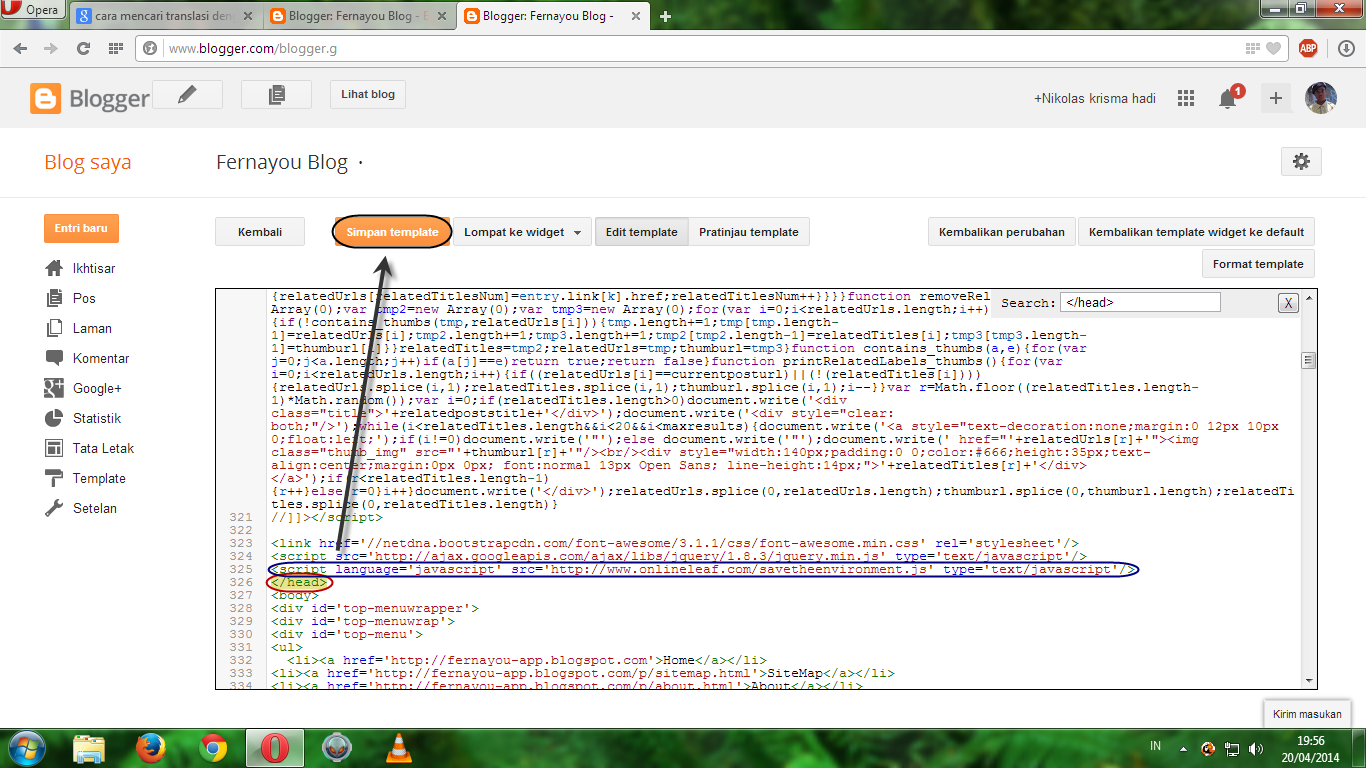
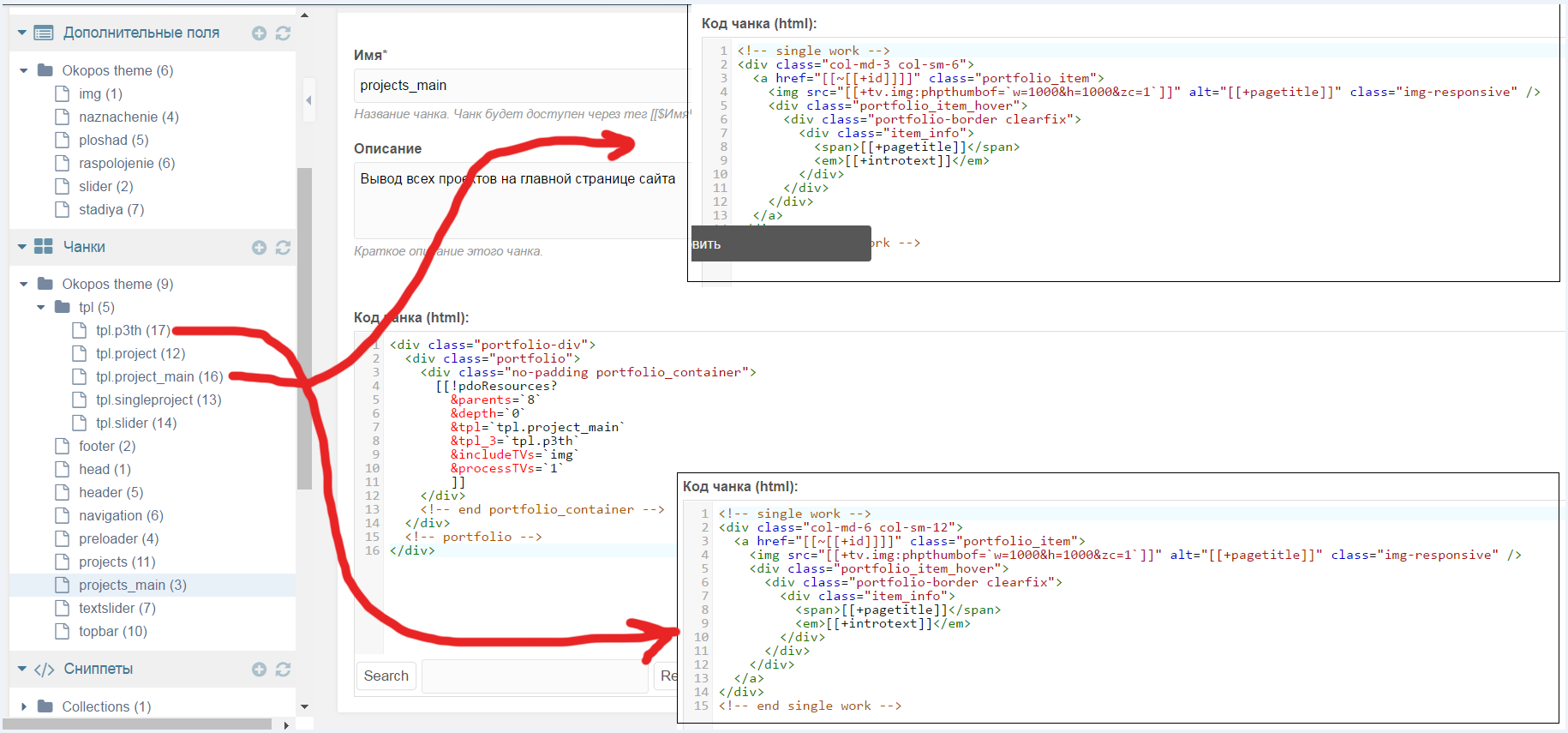
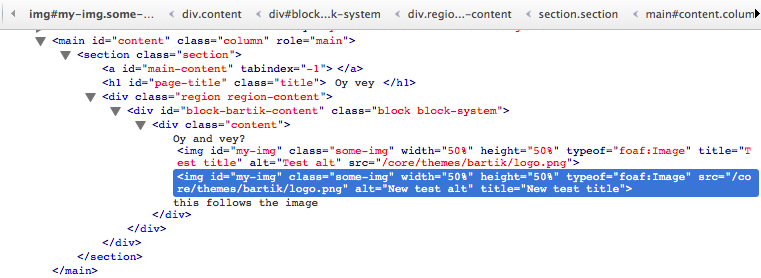
![<IMG> html примеры. Div class="Card". IMG[attributes Style]. Как в <div class="Card"> картинки в строчку добавить ?. Img class. <IMG> html примеры. Div class="Card". IMG[attributes Style]. Как в <div class="Card"> картинки в строчку добавить ?.](https://i.stack.imgur.com/T0tay.png)