В мире дизайнерского искусства и веб-разработки понятие “ширина картинки” играет ключевую роль. Этот параметр определяет не только визуальное восприятие изображения, но и его функциональное предназначение. Ширина картинки влияет на композицию, читаемость и оптимизацию контента, что особенно важно в условиях разнообразных устройств и экранов. В этой статье мы рассмотрим, как правильно выбирать и использовать ширину изображений для достижения максимальной эффективности и привлекательности в различных контекстах.
Ширина картинки

















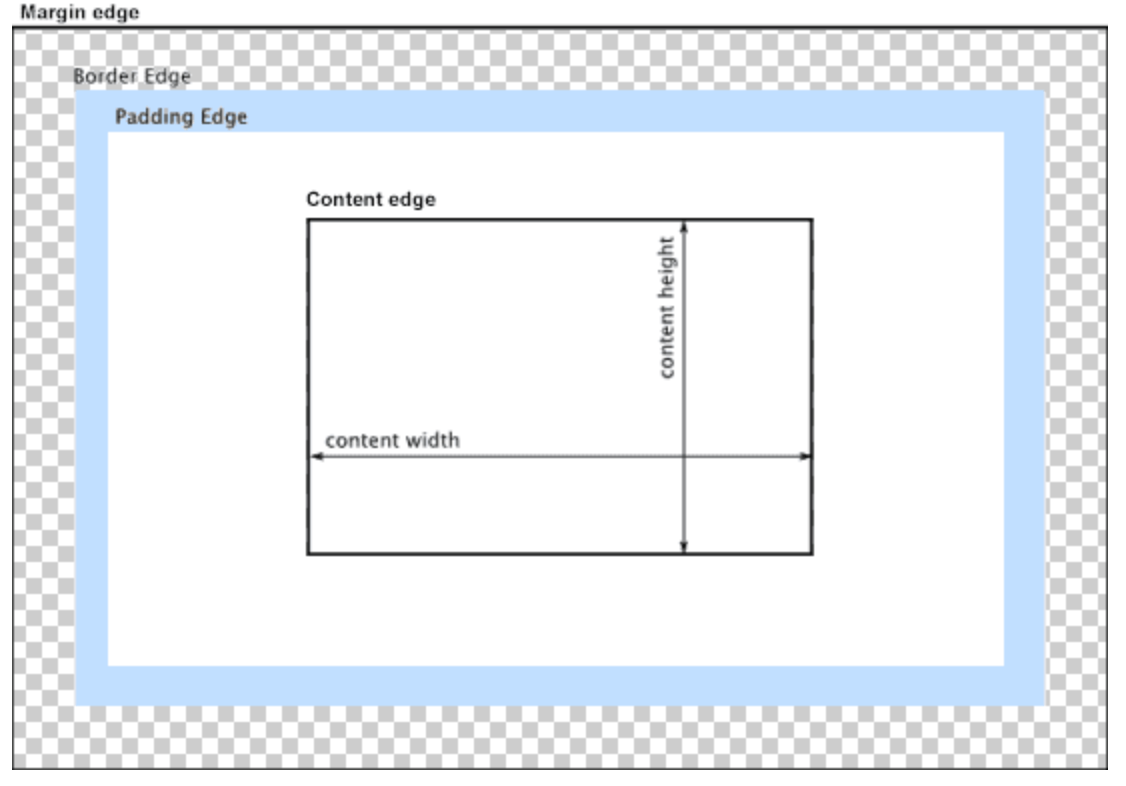
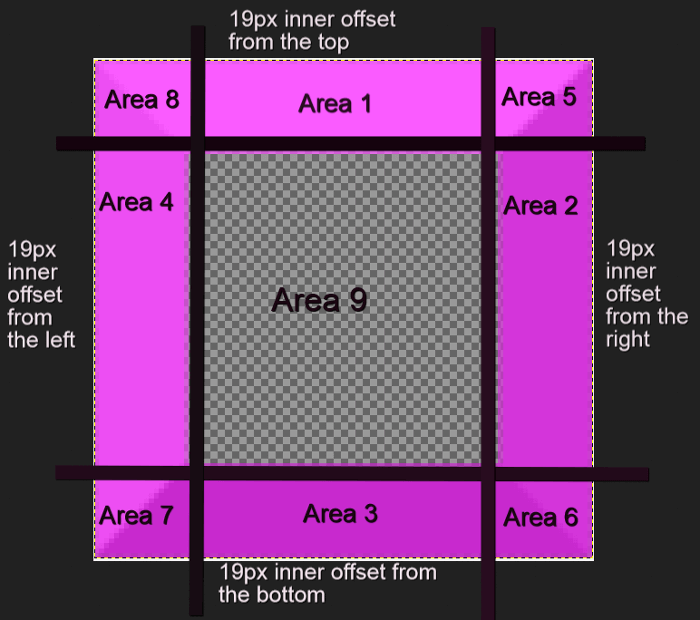
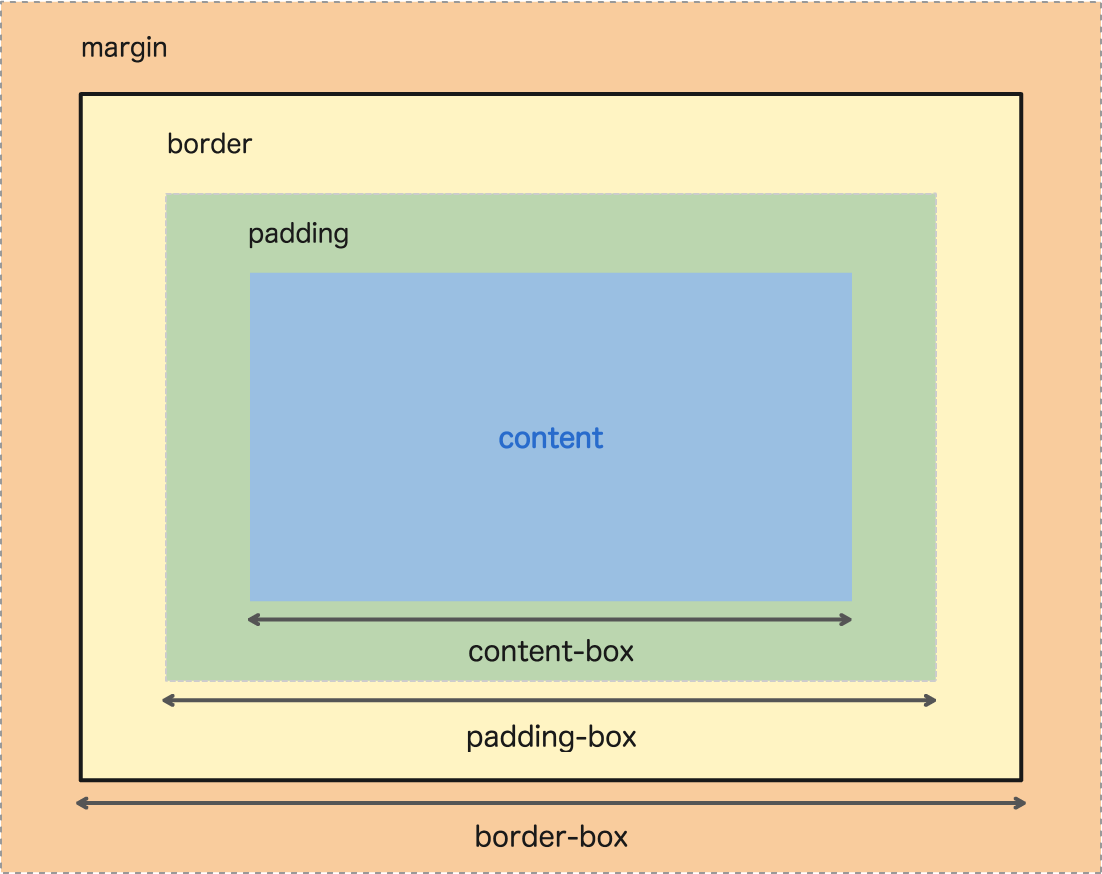
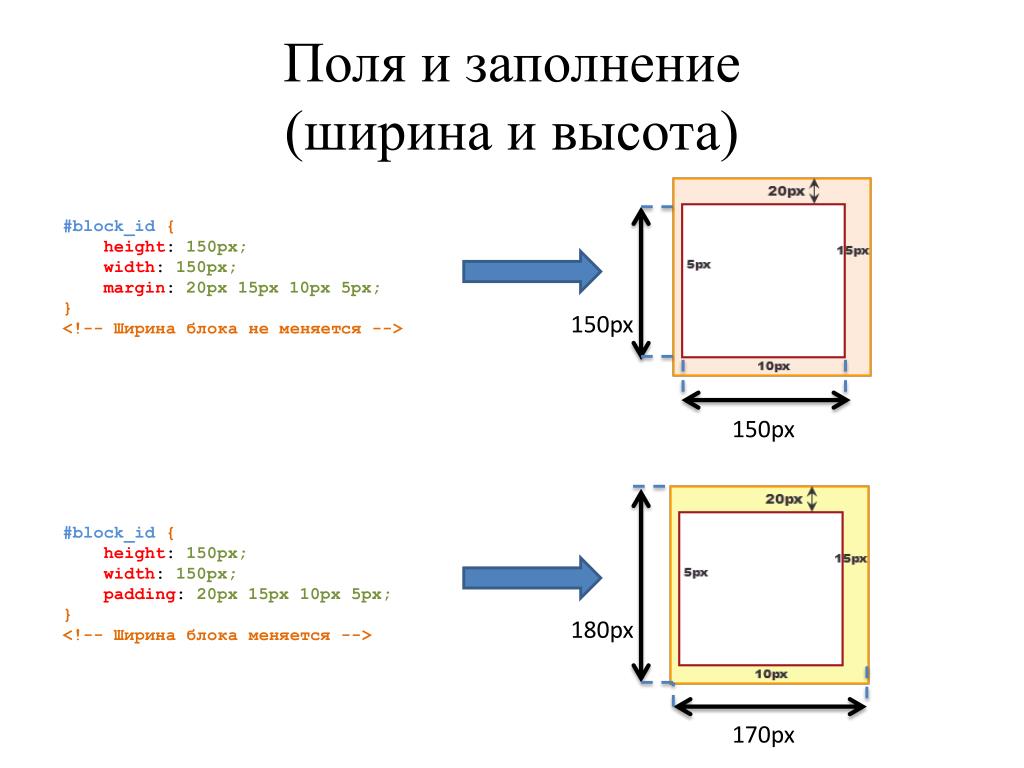
![Margin padding. Margin padding CSS. Границы padding и margin]. Margin padding разница. Ширина картинки. Margin padding. Margin padding CSS. Границы padding и margin]. Margin padding разница.](https://luxe-host.ru/wp-content/uploads/c/8/9/c897fdd8a2354933ea31fae47314bd07.png)