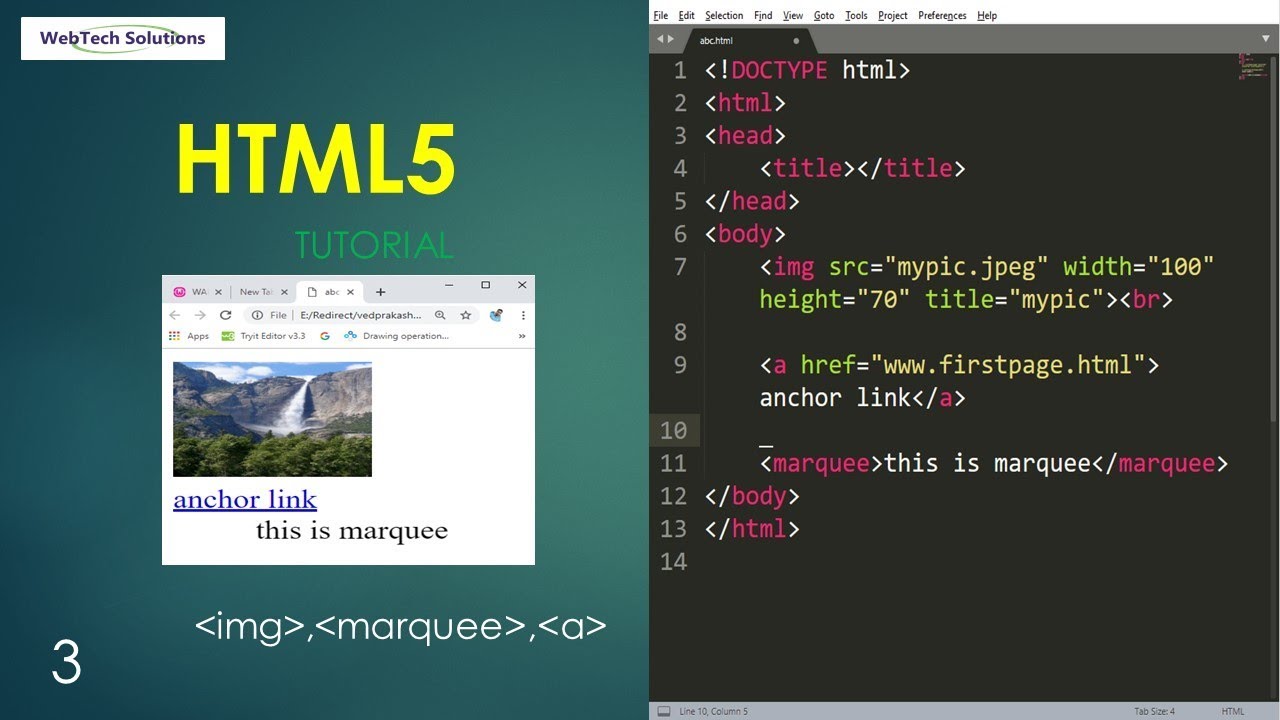
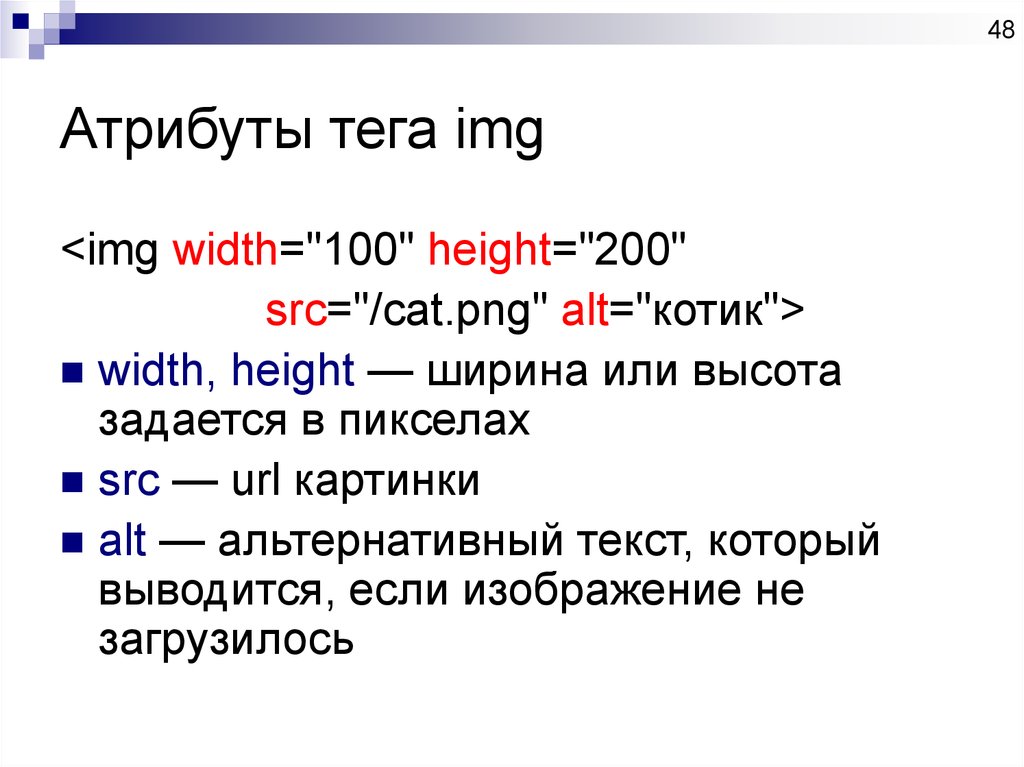
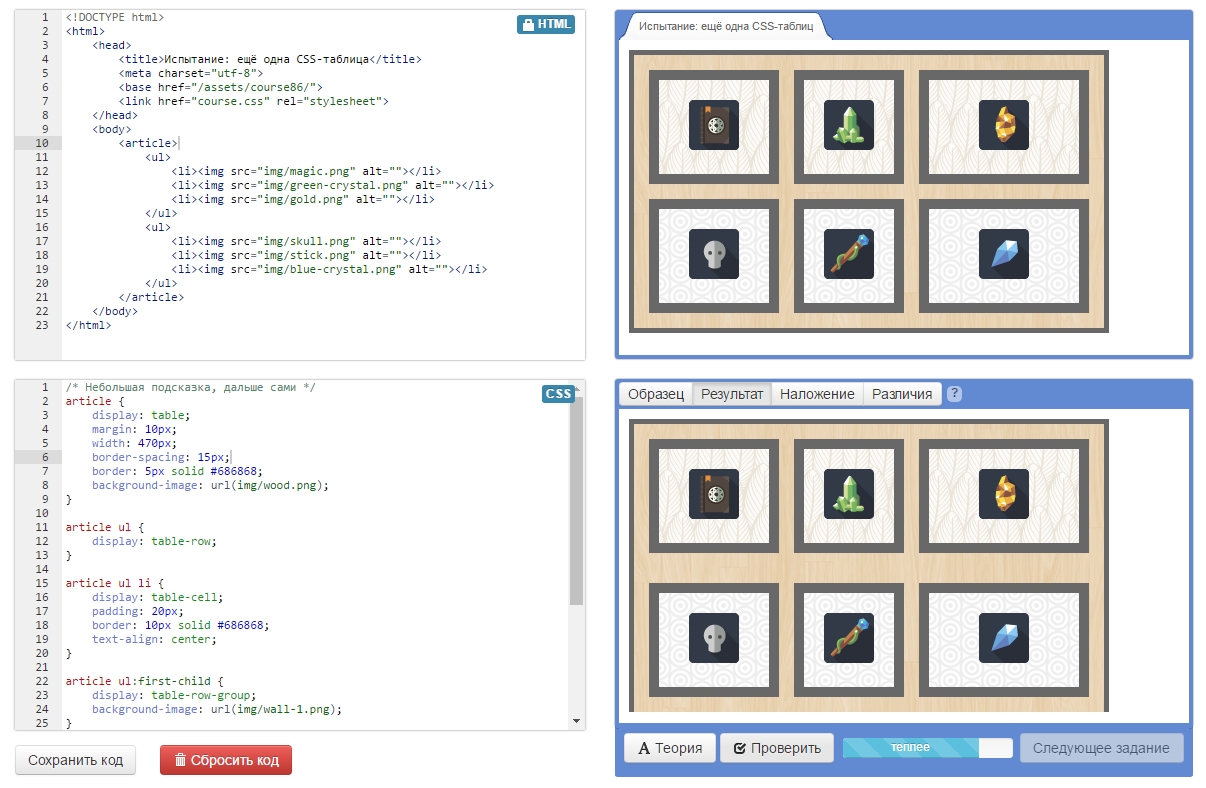
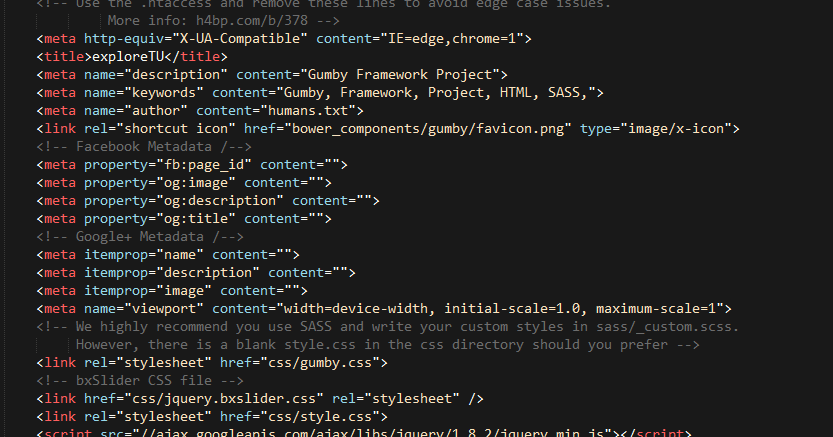
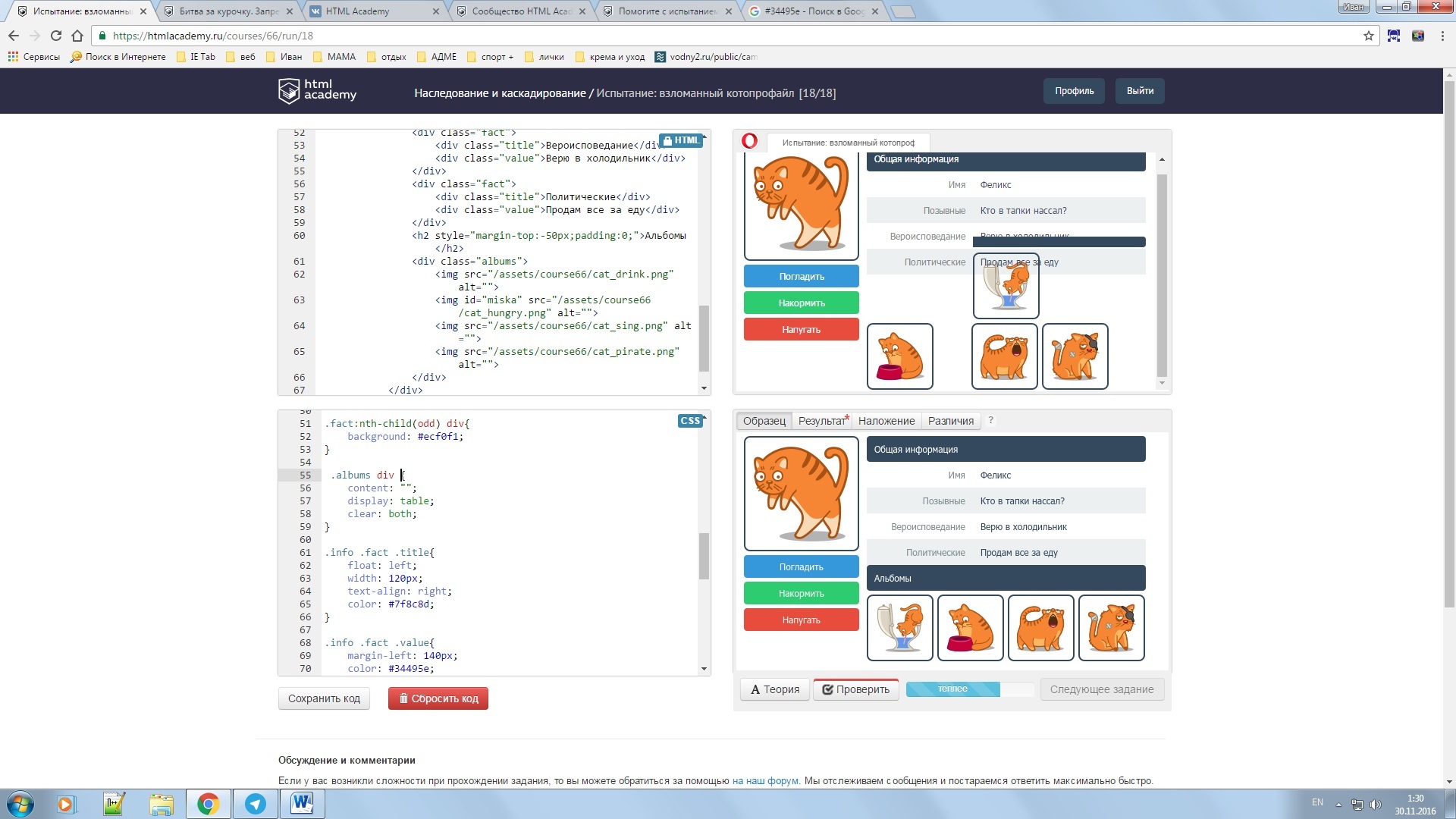
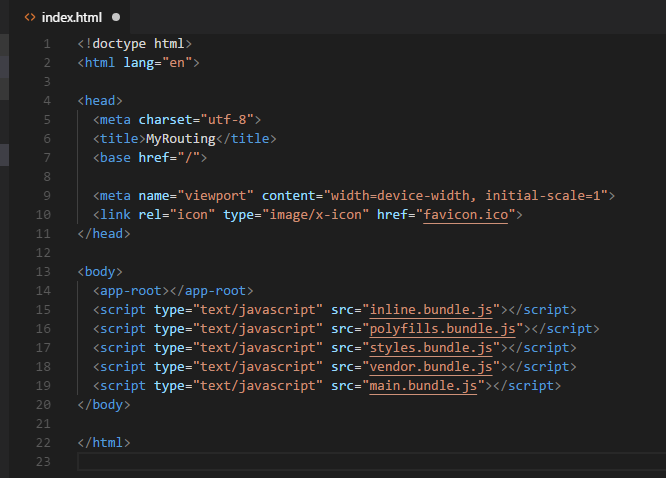
В современном веб-дизайне и разработке, использование изображений в формате PNG через атрибут `src` является ключевым элементом для обеспечения высокого качества и четкости графики. PNG, известный своей поддержкой прозрачности и отсутствием потерь качества при сжатии, стал предпочтительным форматом для многих дизайнеров и разработчиков. В этой статье мы рассмотрим, как эффективно использовать `png img src` в HTML-коде, обеспечивая оптимальную загрузку и отображение изображений на различных устройствах и в разных браузерах.
Png img src