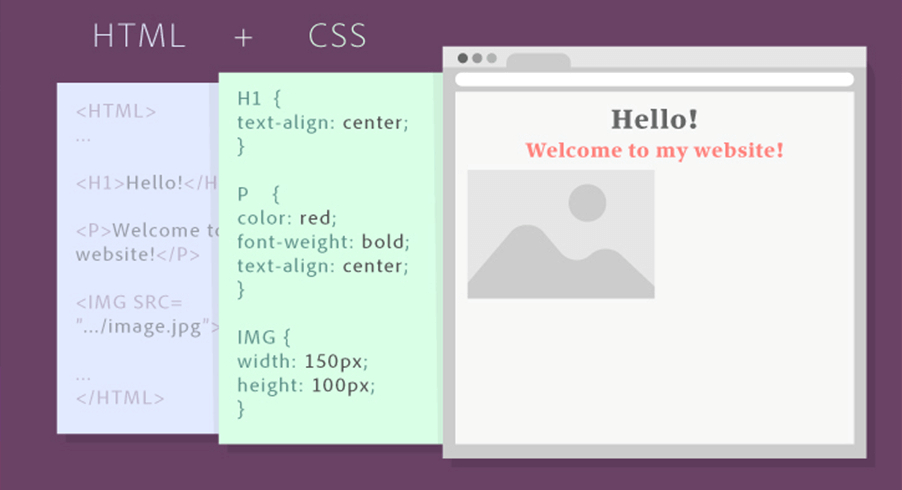
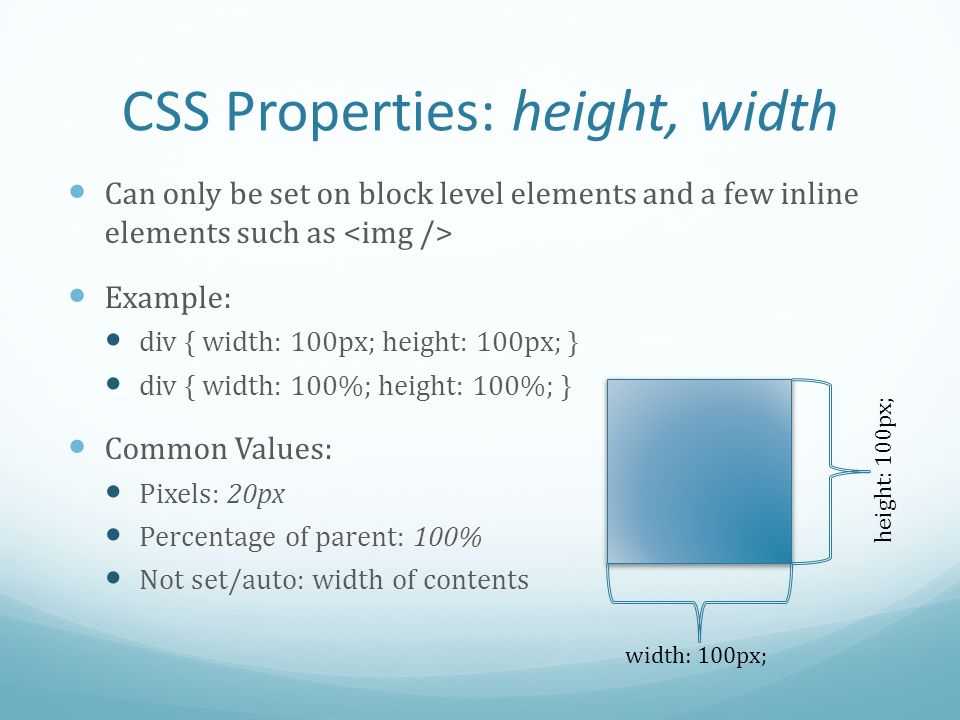
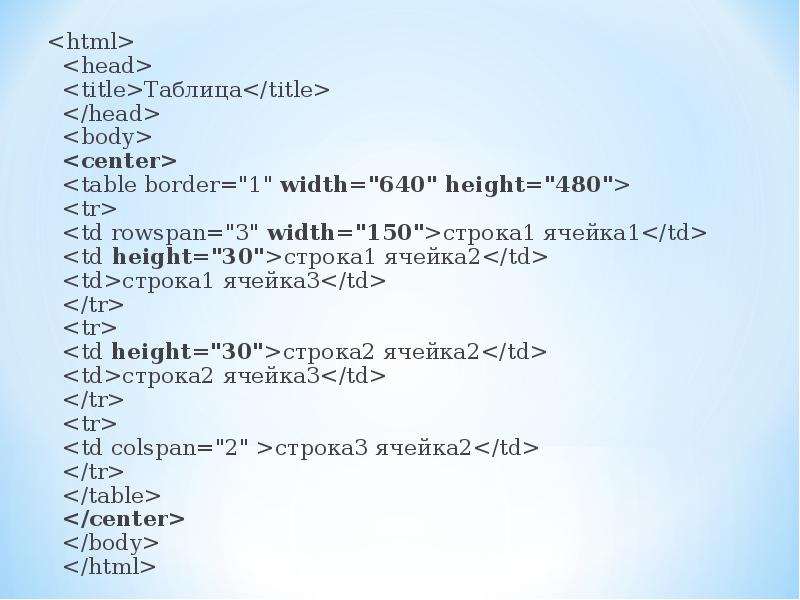
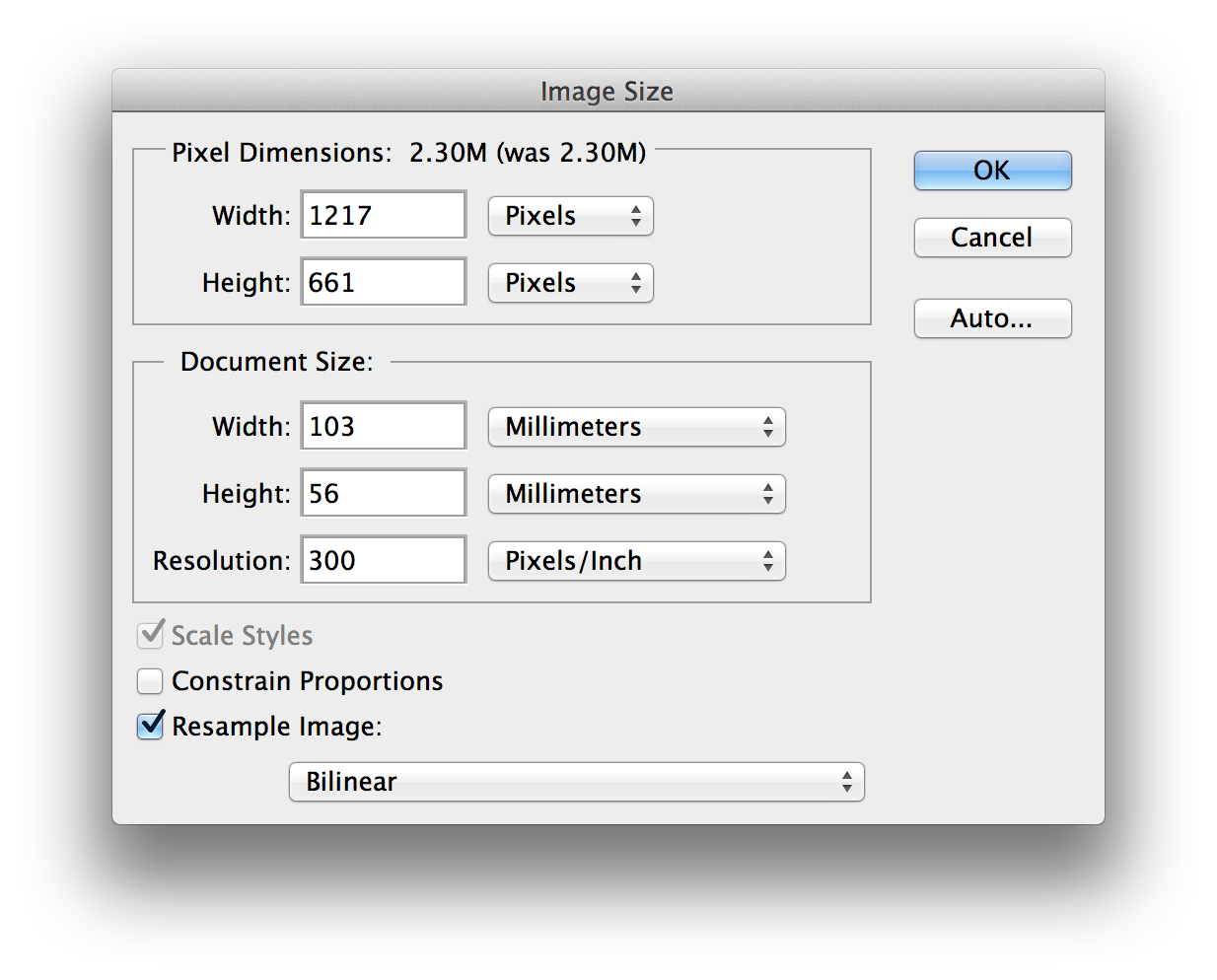
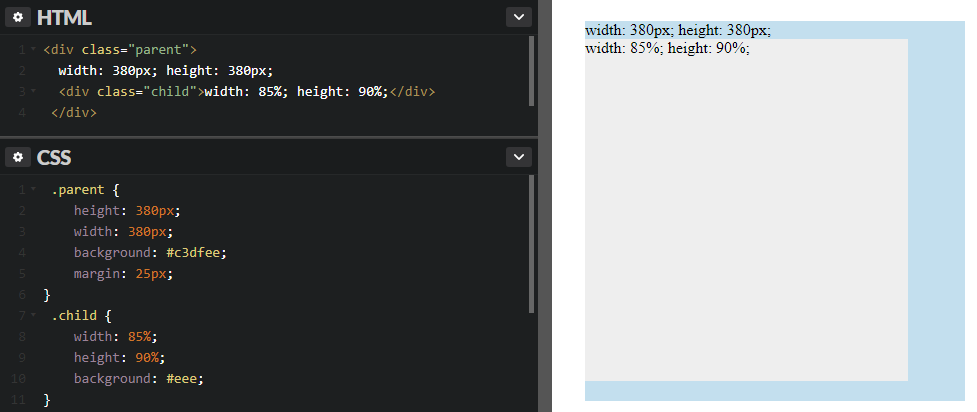
В современном вебе управление размерами изображений с помощью атрибутов `width` и `height` является ключевым аспектом для обеспечения оптимальной производительности и визуальной согласованности сайтов. Эти атрибуты HTML позволяют разработчикам задавать размеры изображений непосредственно в коде, что помогает браузерам быстрее отображать контент и избегать нежелательных перекосов или разрывов макета при загрузке страницы. Правильное использование `width` и `height` не только улучшает пользовательский опыт, но и положительно сказывается на показателях SEO, так как сокращает время загрузки страниц.
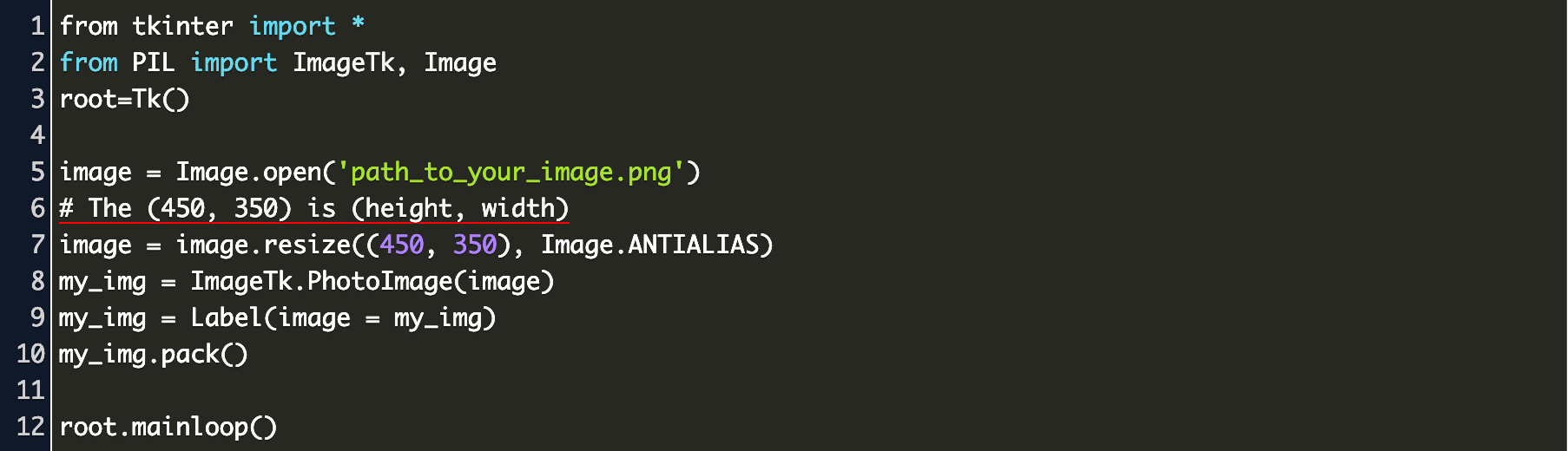
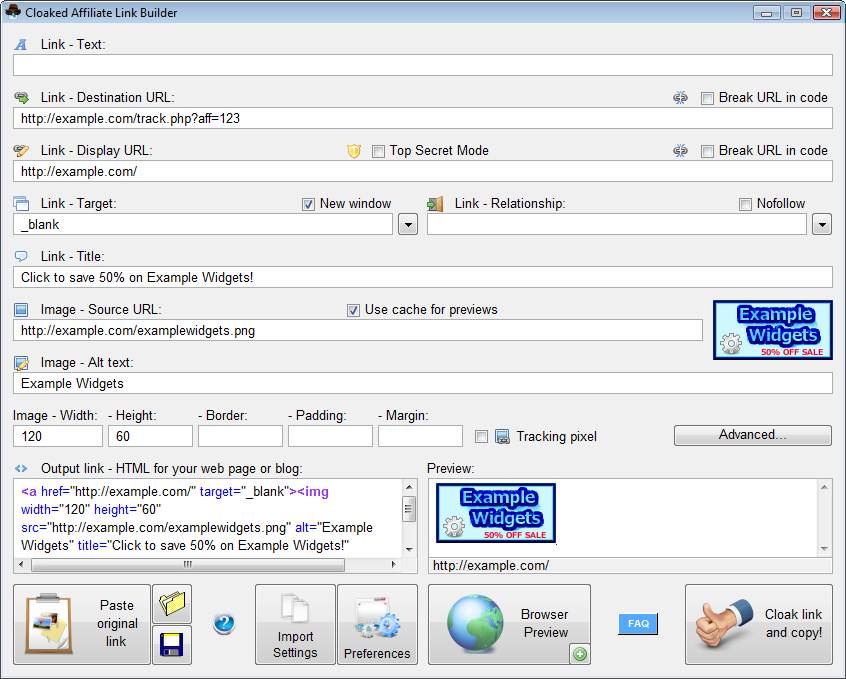
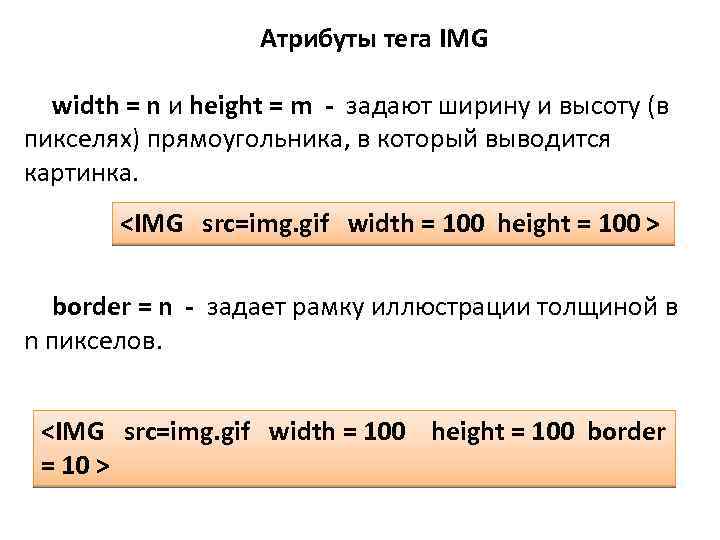
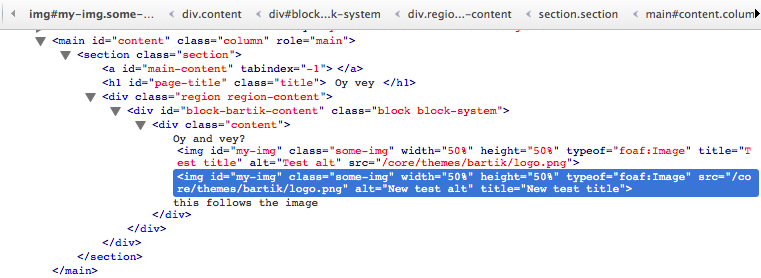
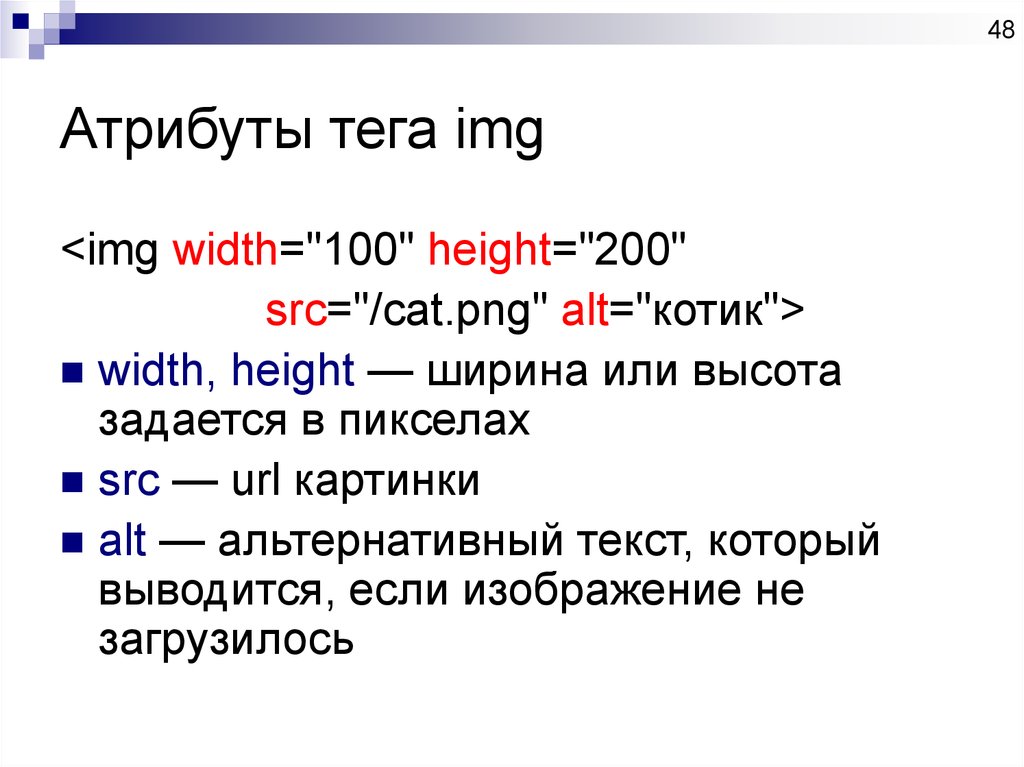
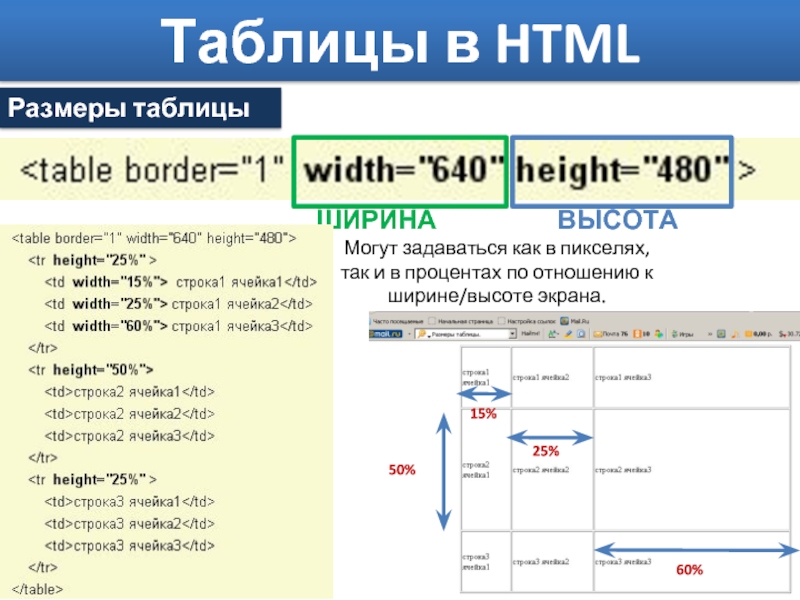
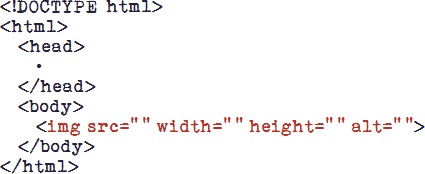
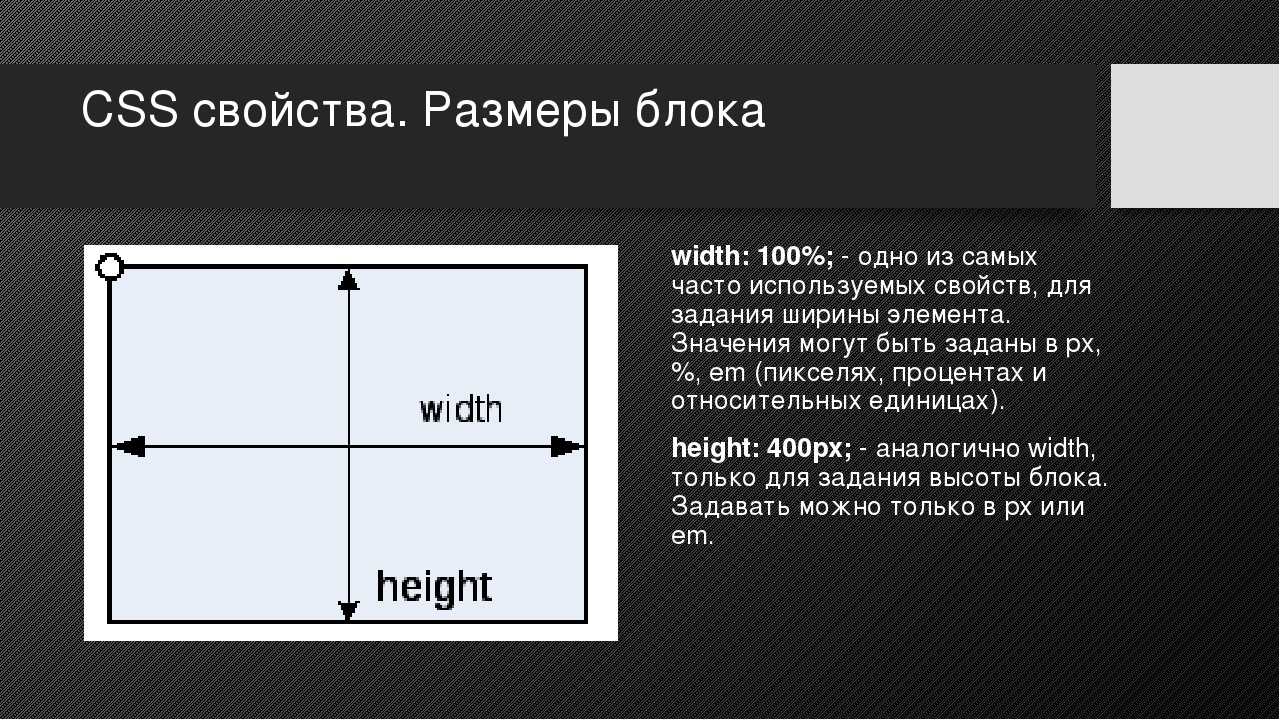
Img width height























































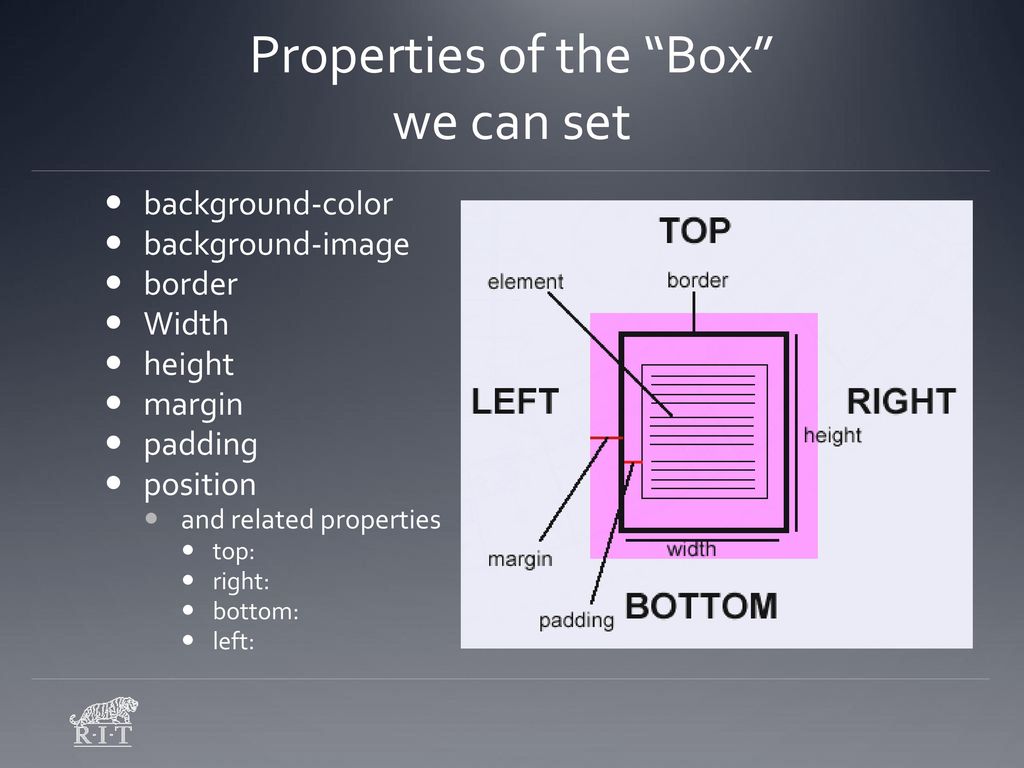
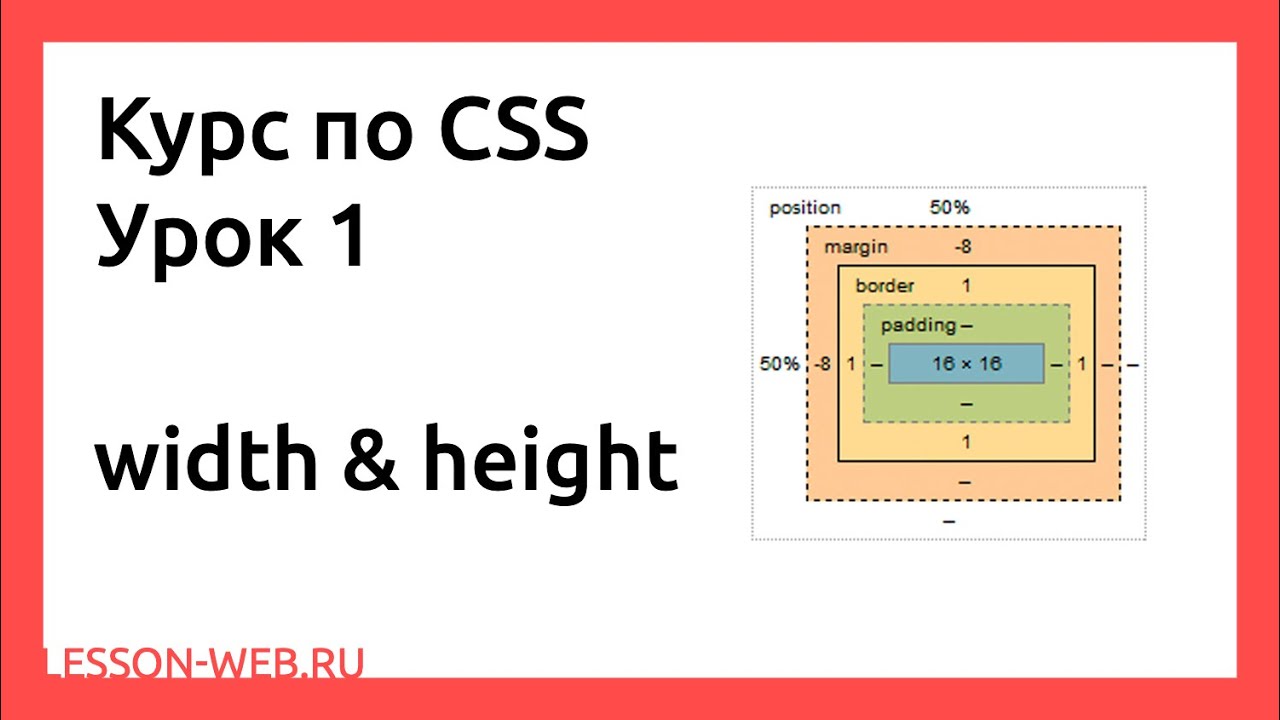
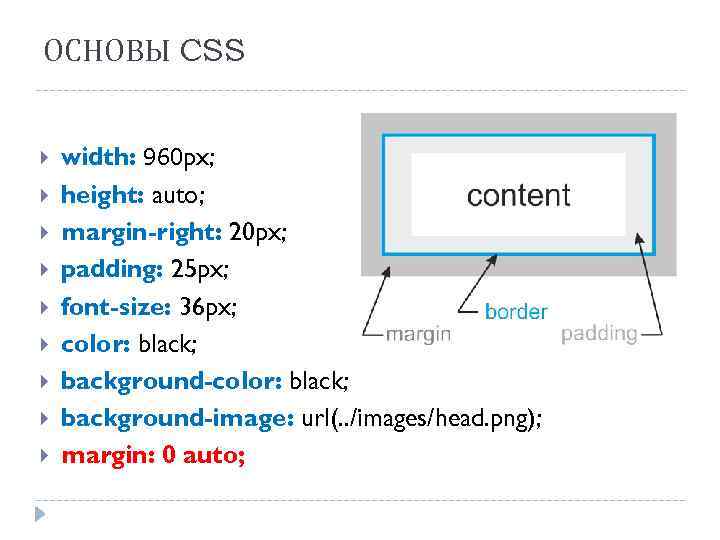
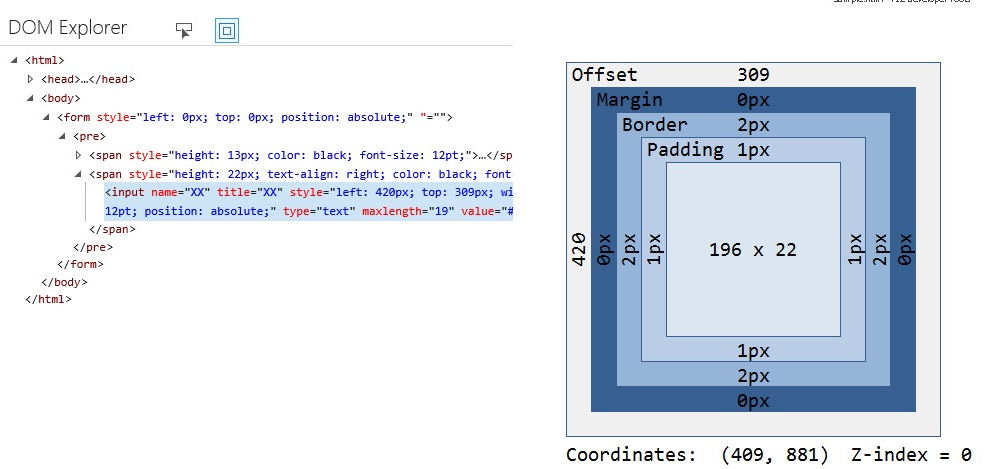
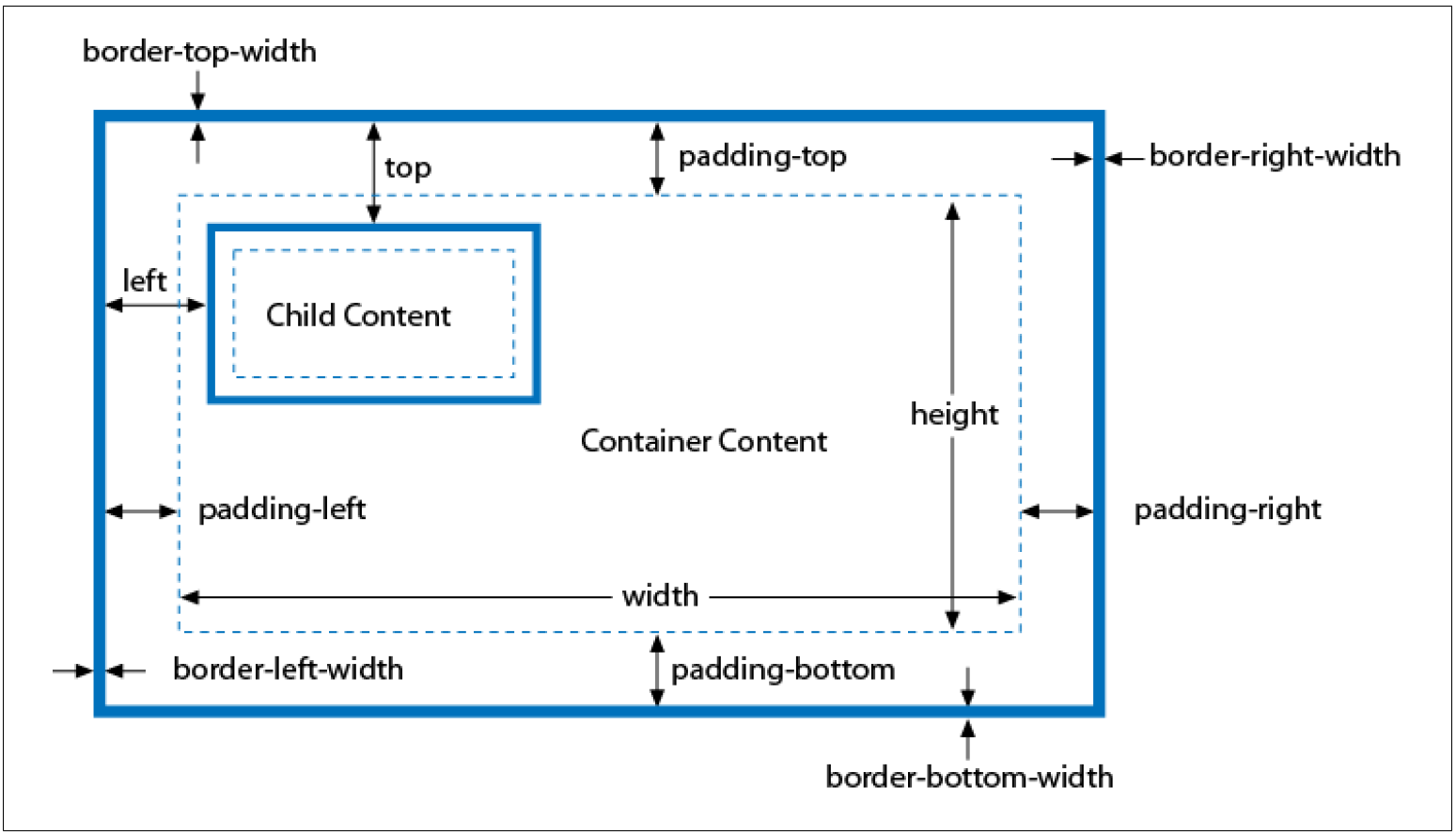
![Margin padding. Margin padding CSS. Границы padding и margin]. Margin padding разница. Img width height. Margin padding. Margin padding CSS. Границы padding и margin]. Margin padding разница.](https://sabe.io/classes/css/css-box-model-padding-border-margin/css-box-model.png)