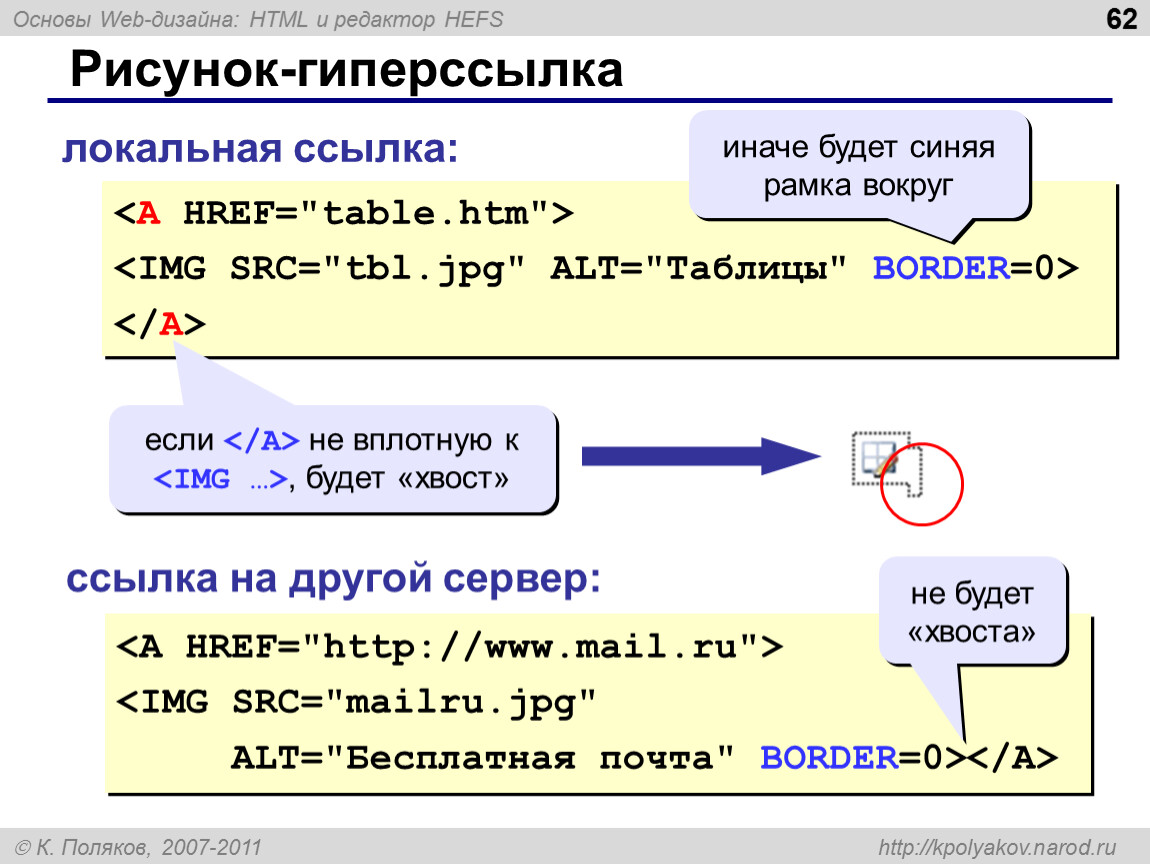
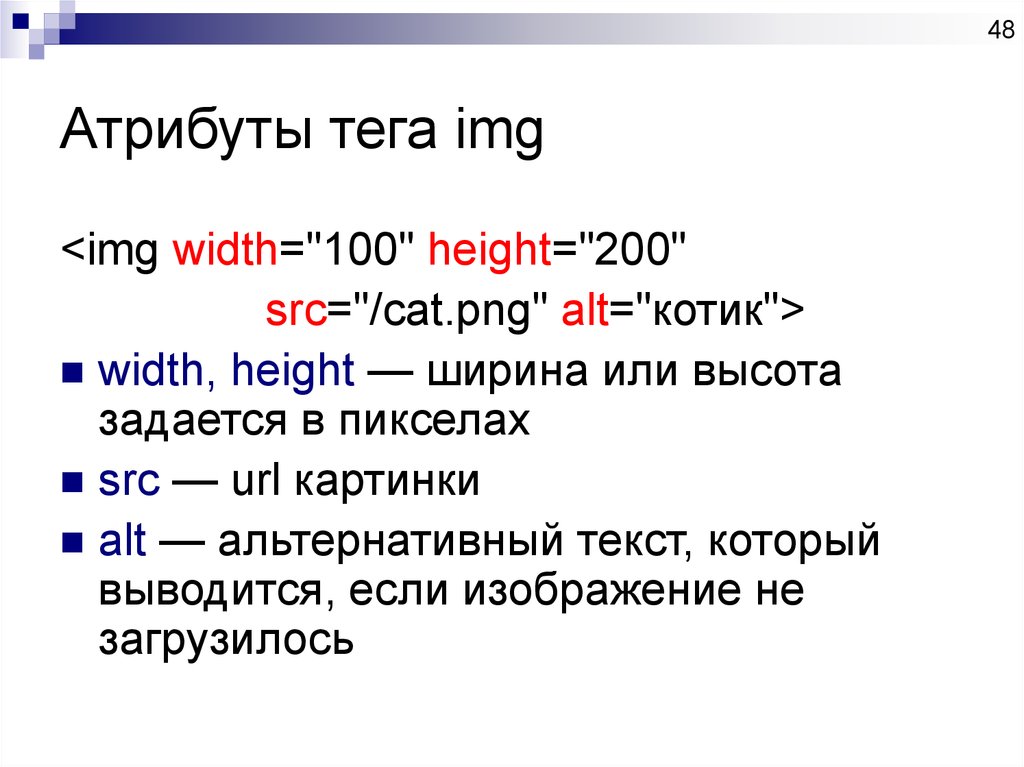
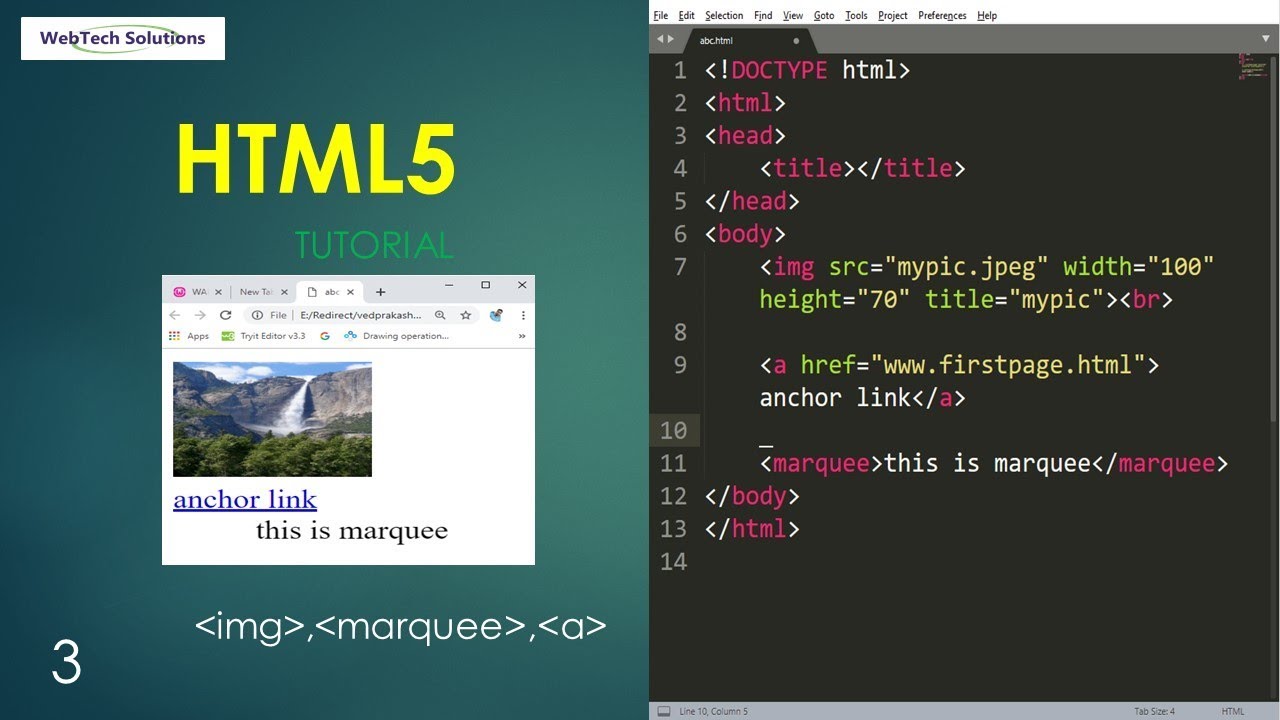
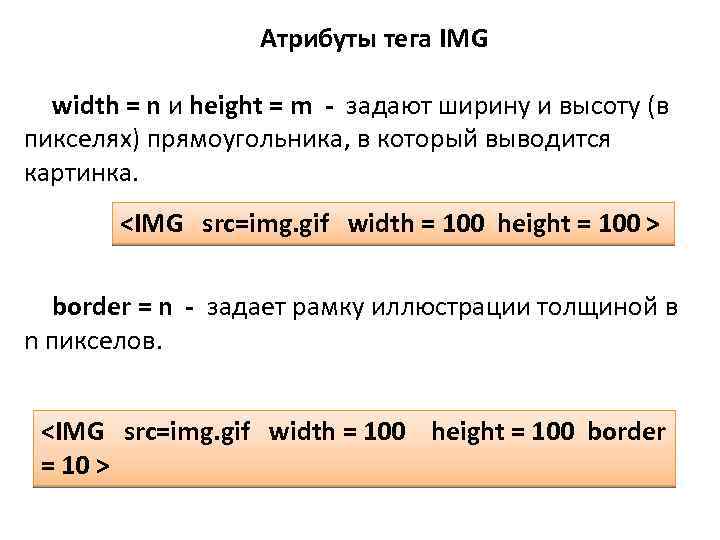
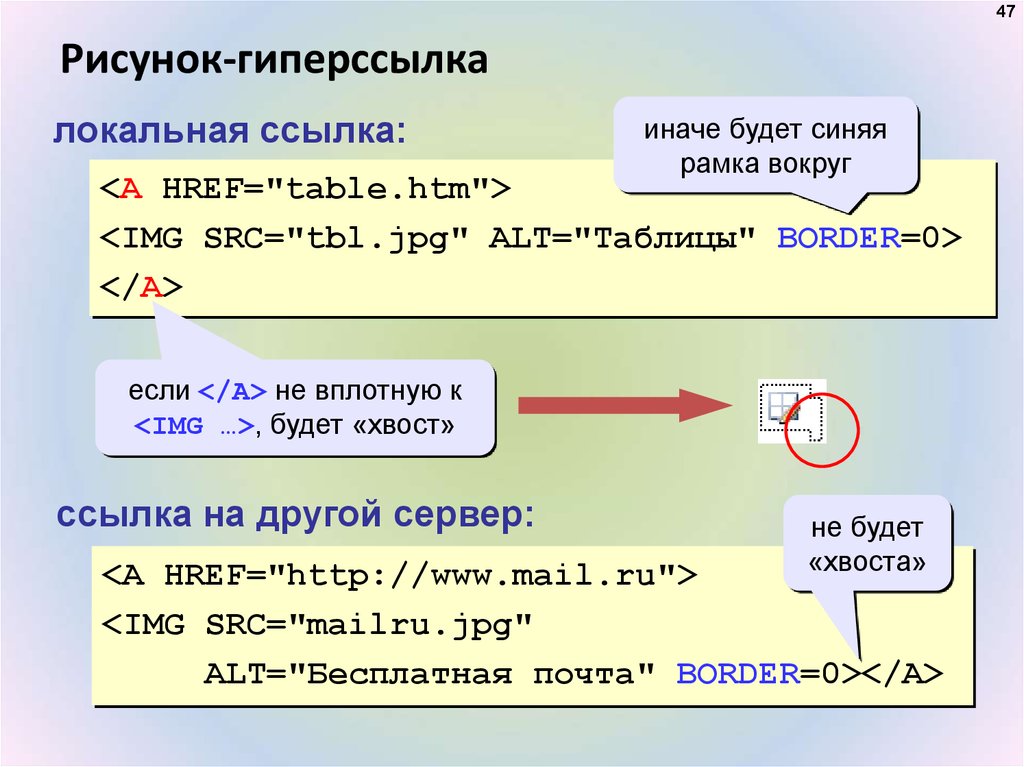
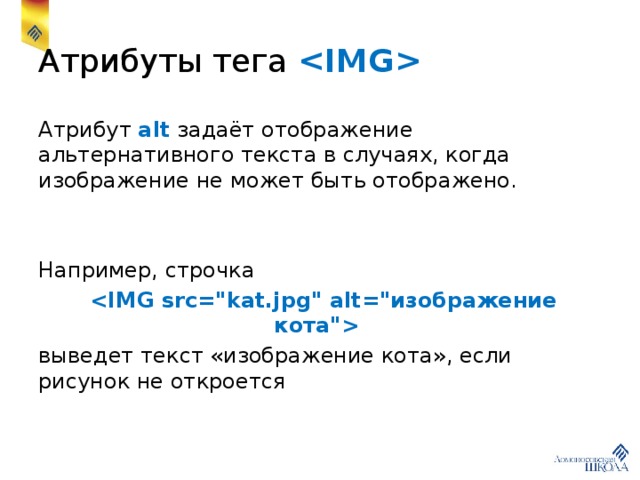
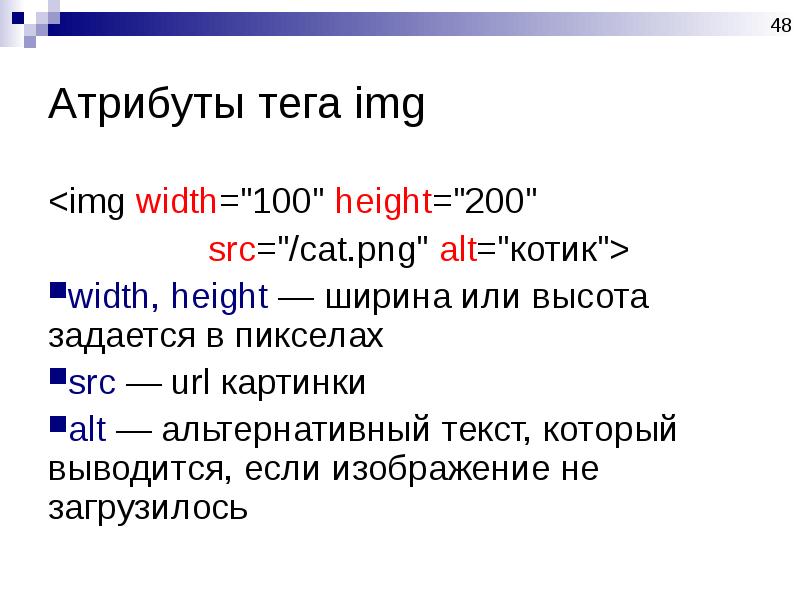
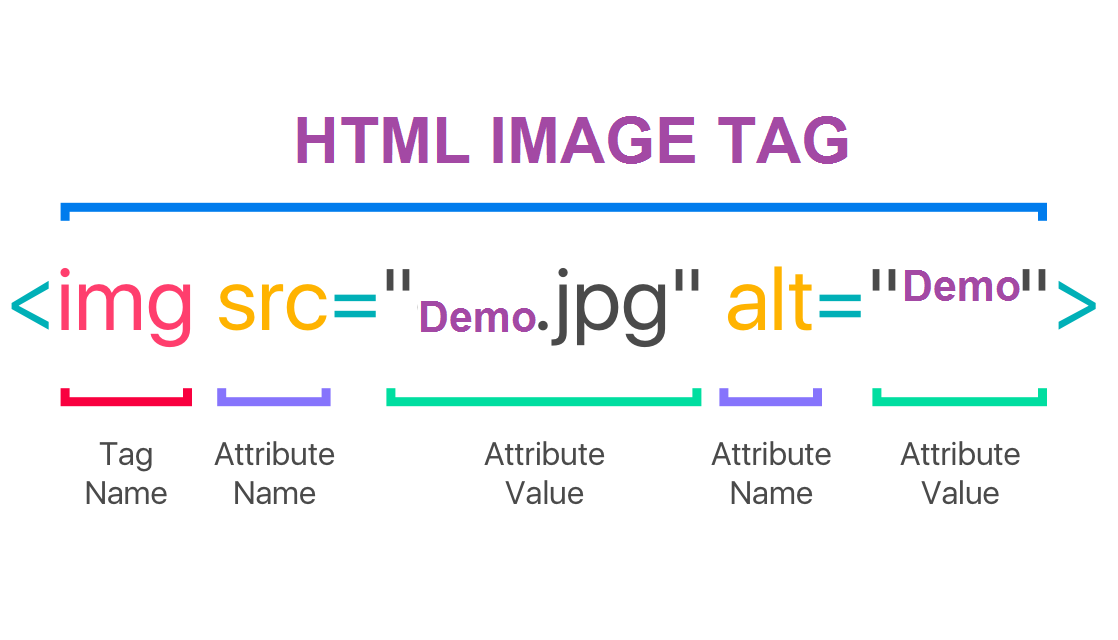
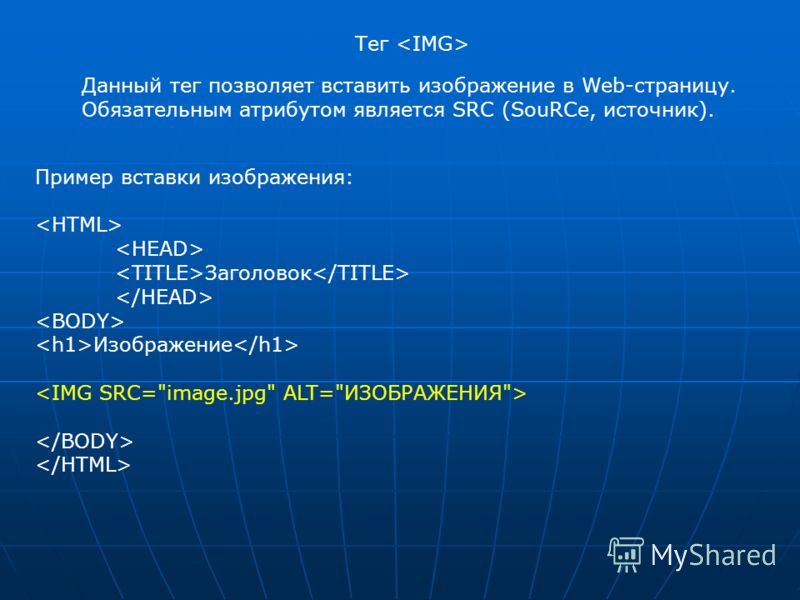
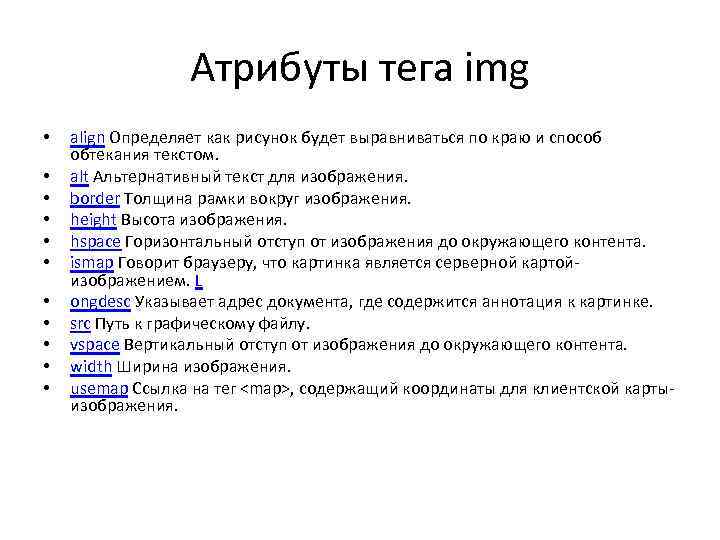
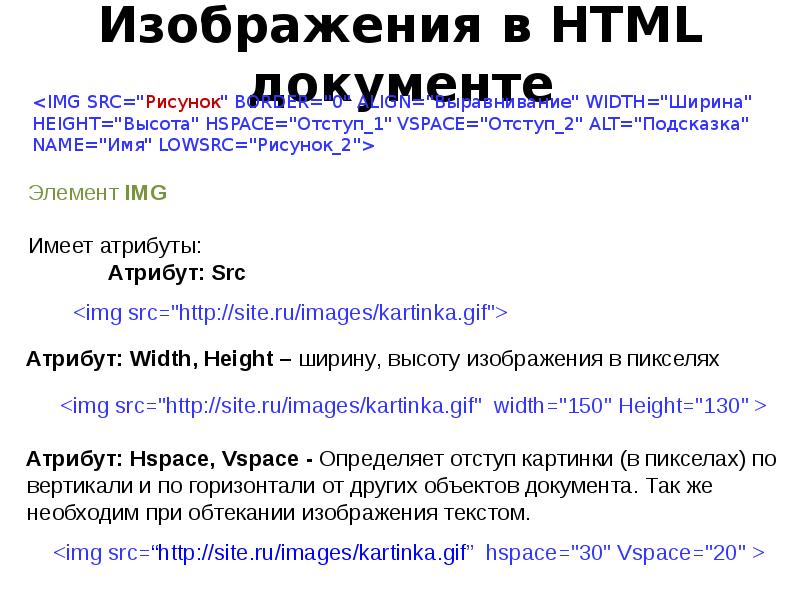
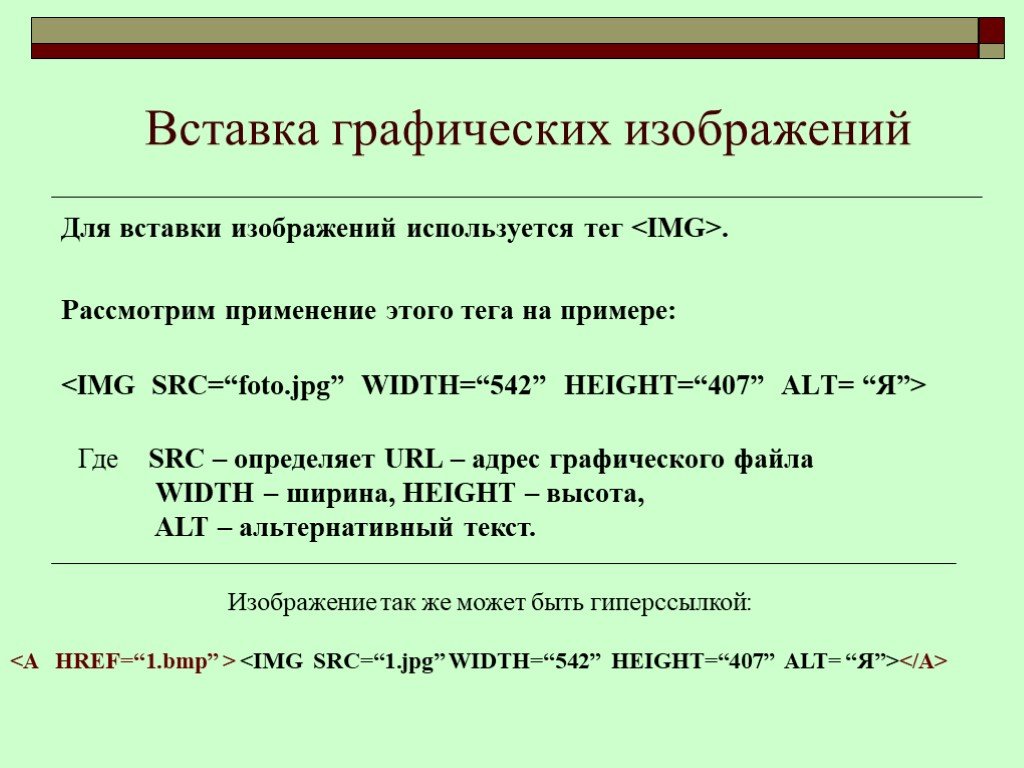
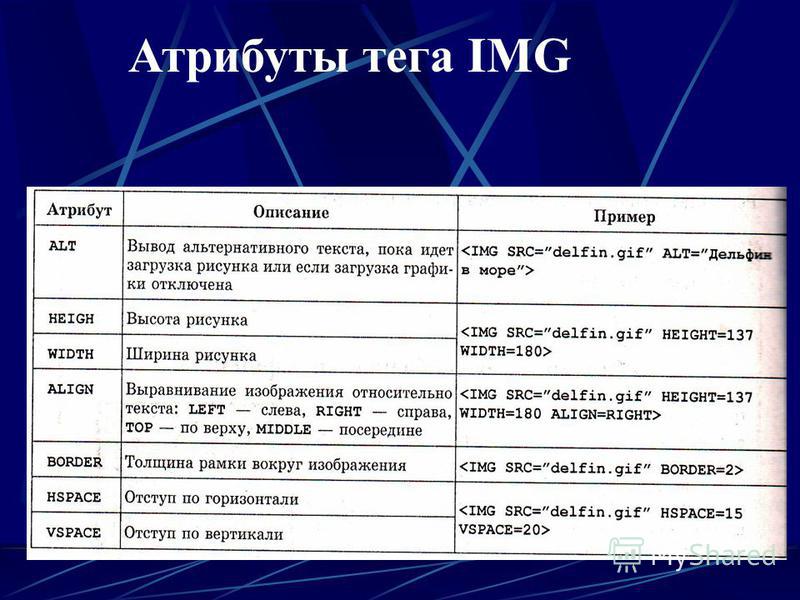
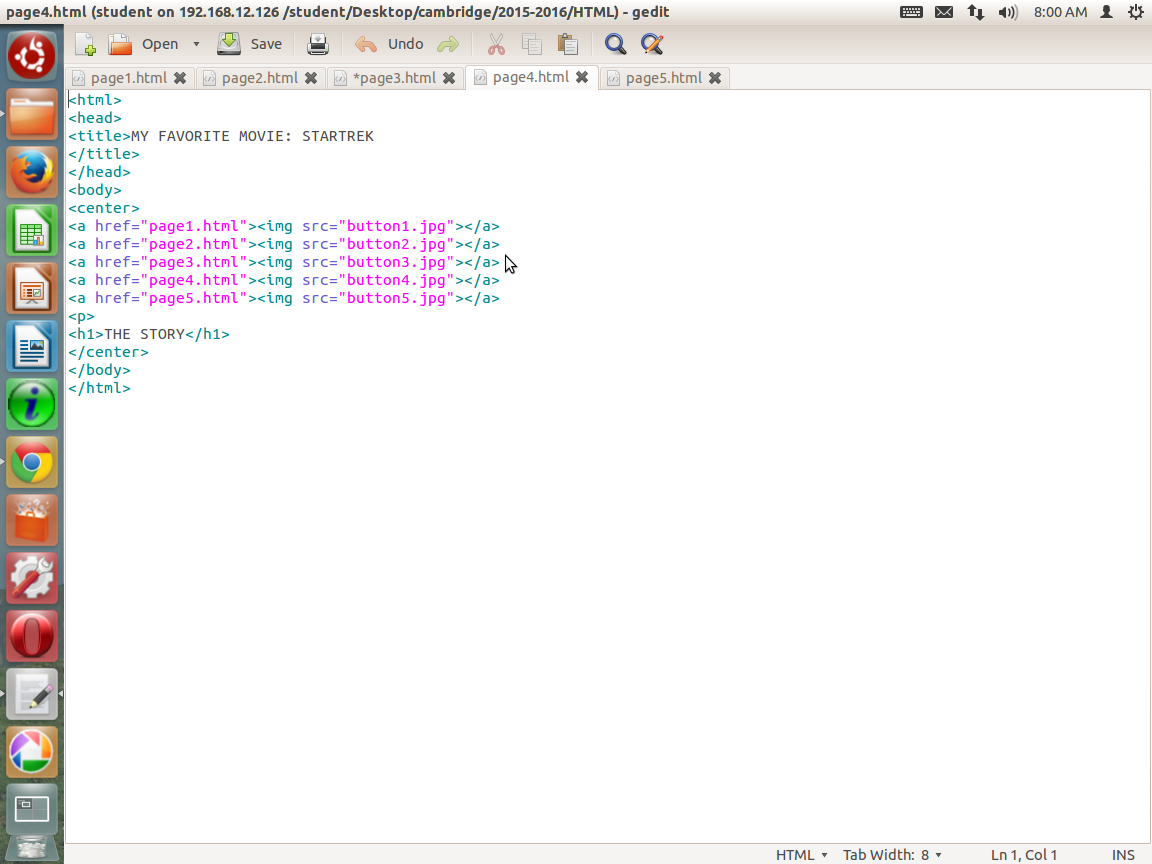
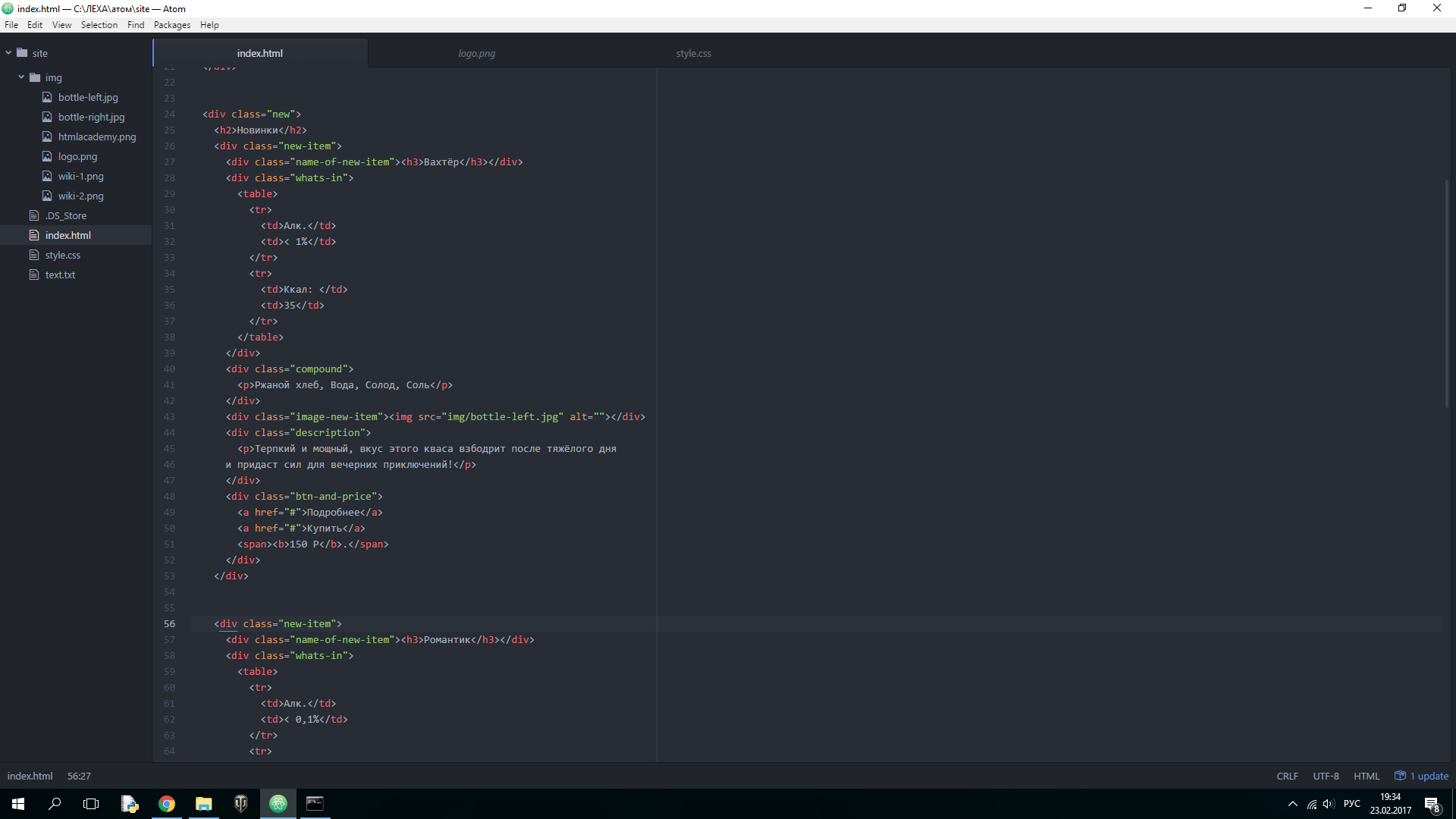
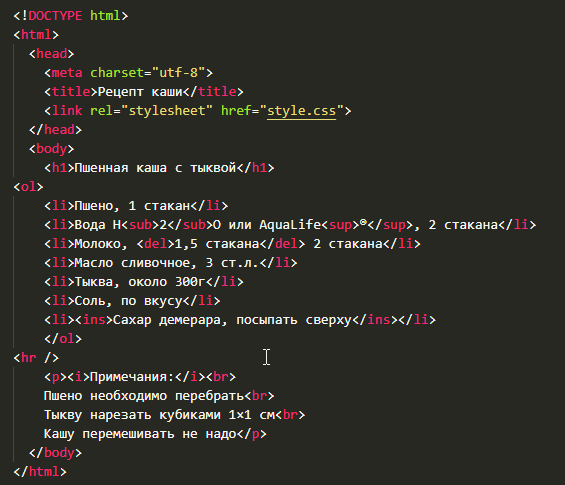
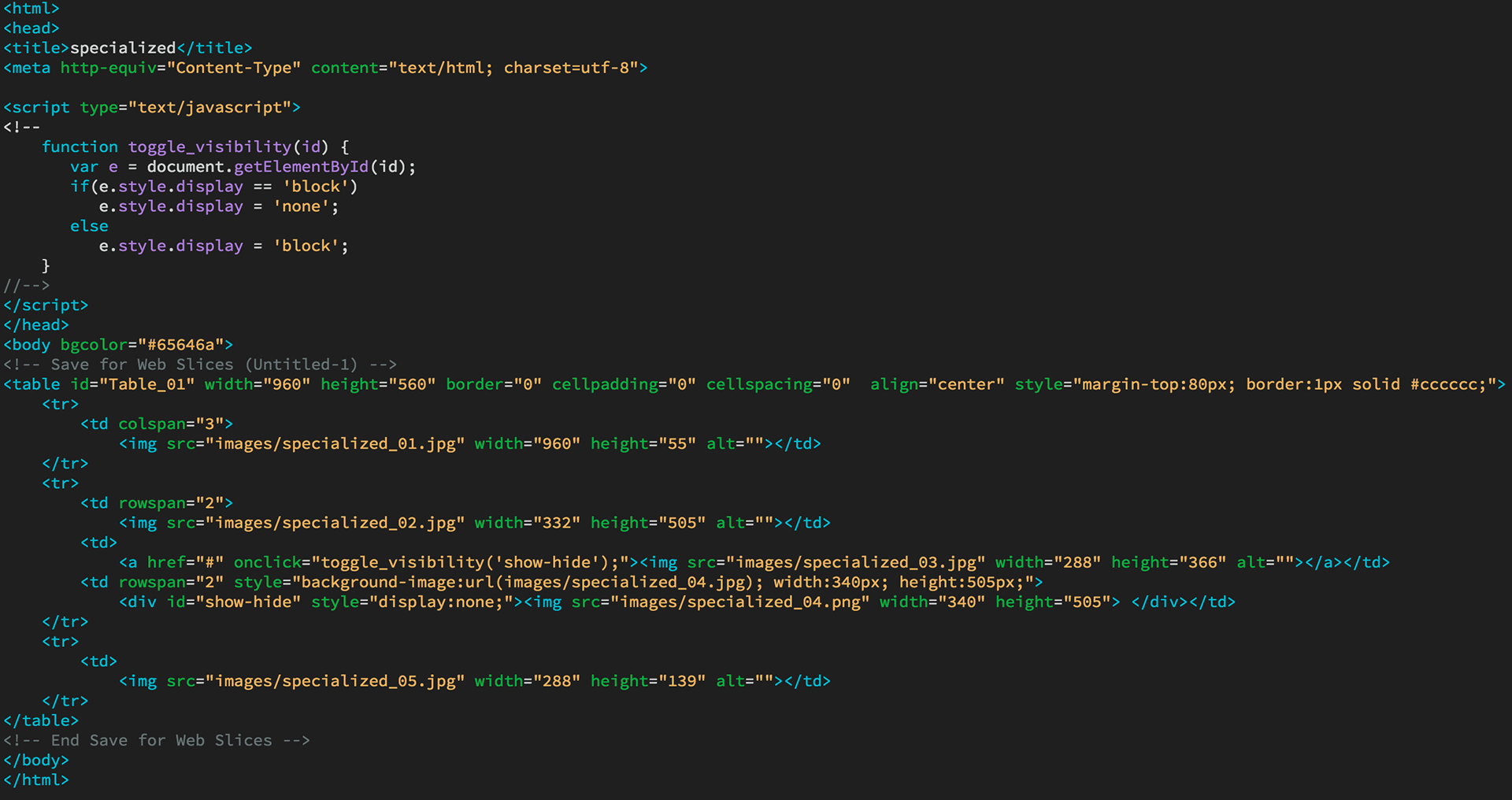
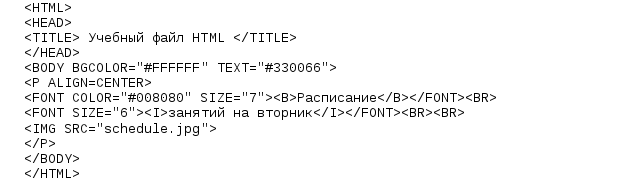
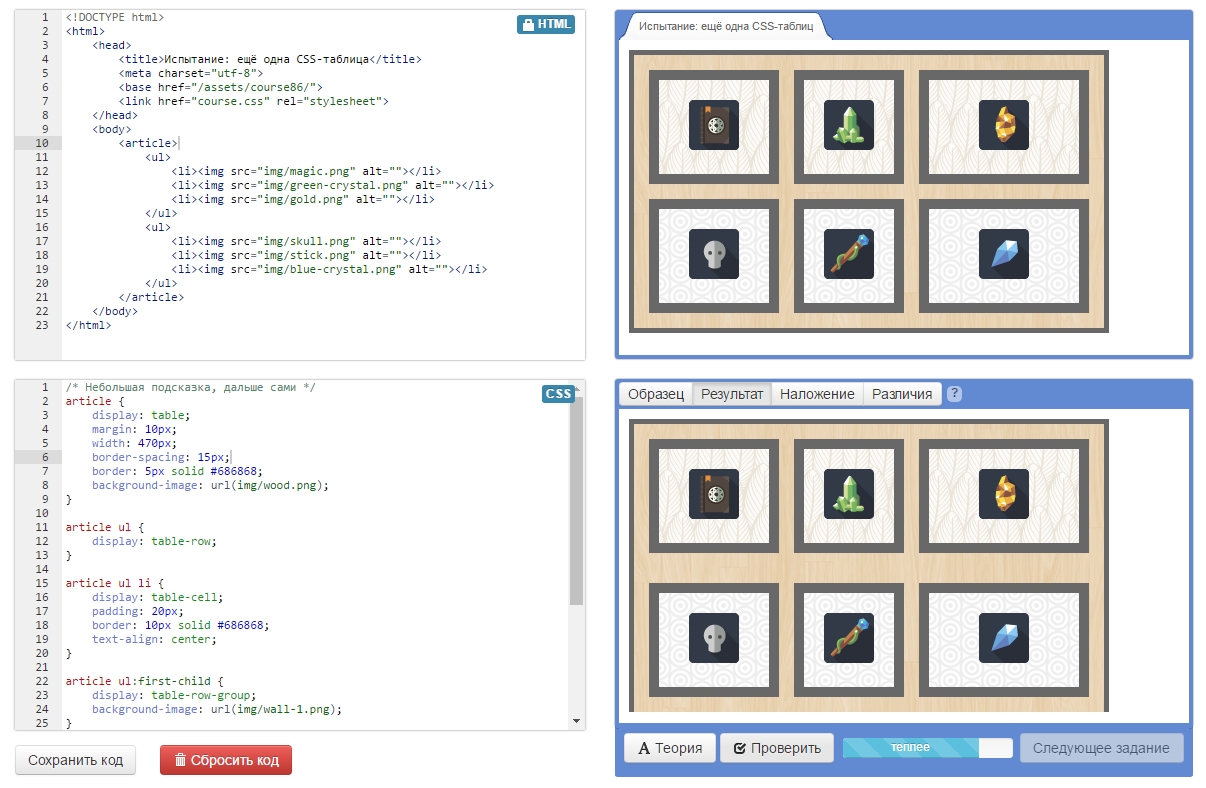
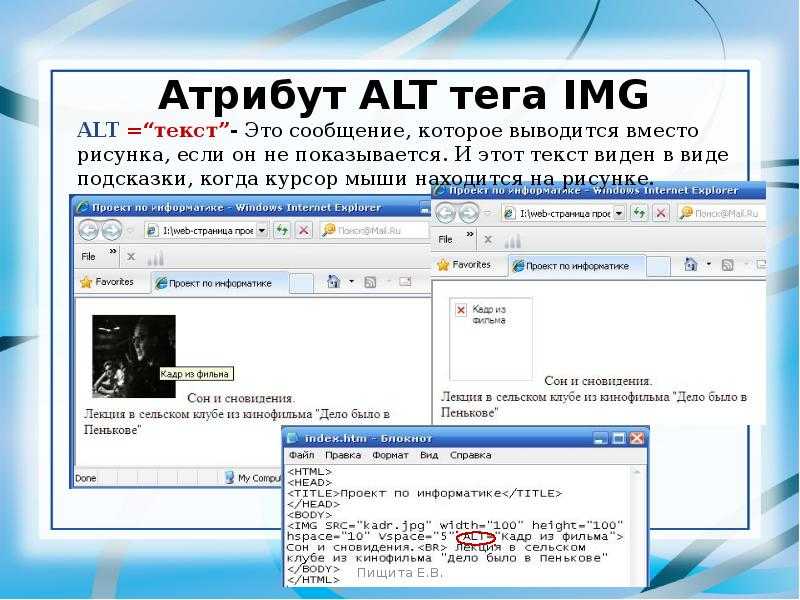
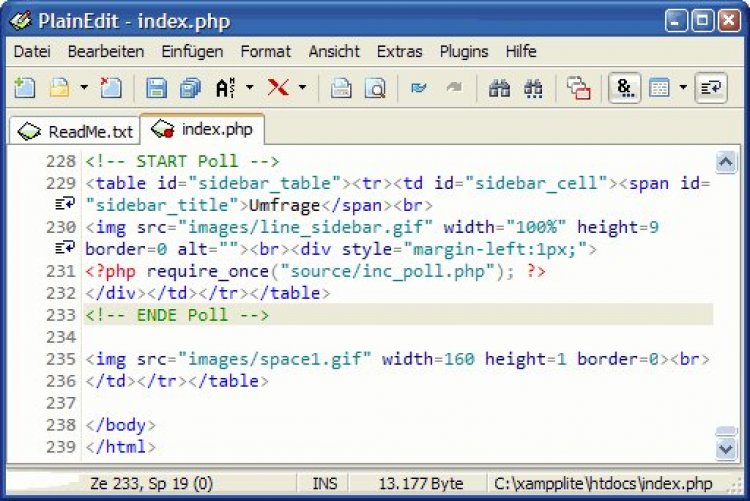
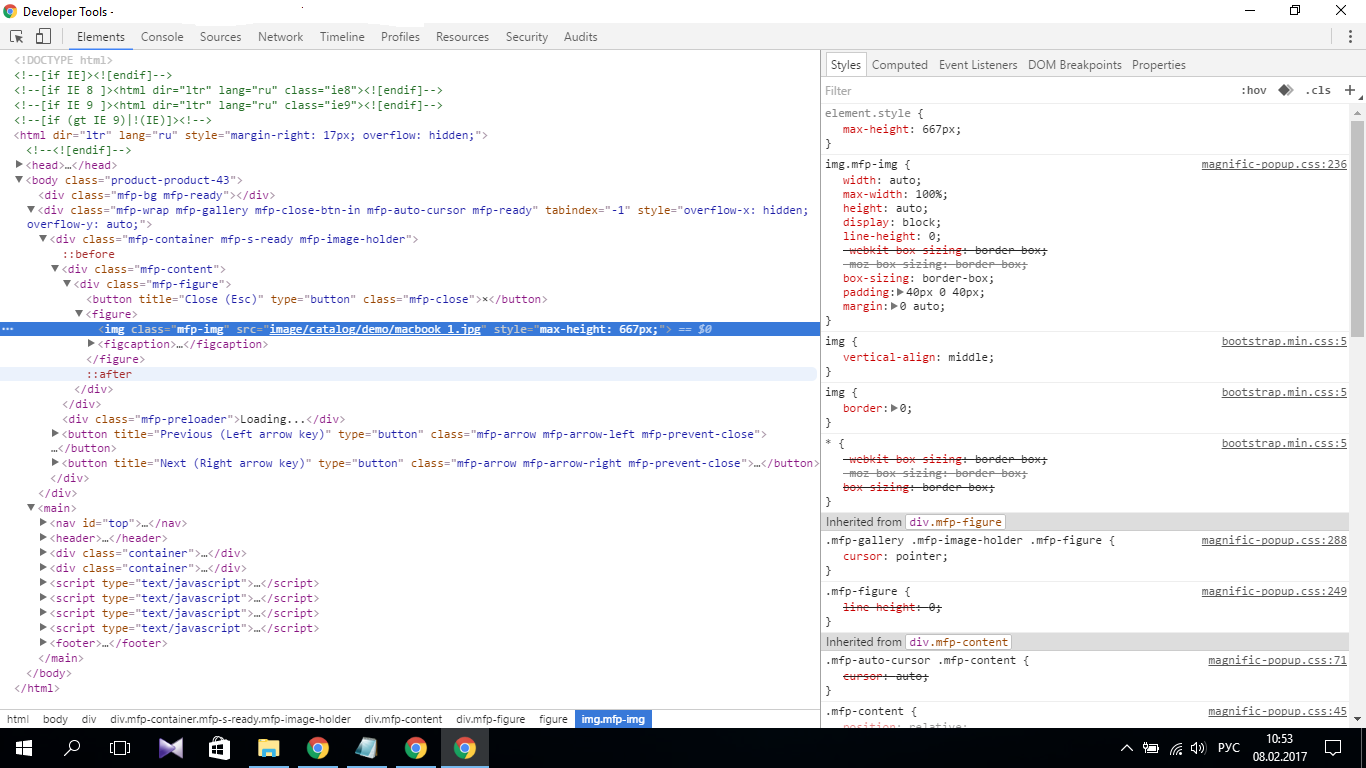
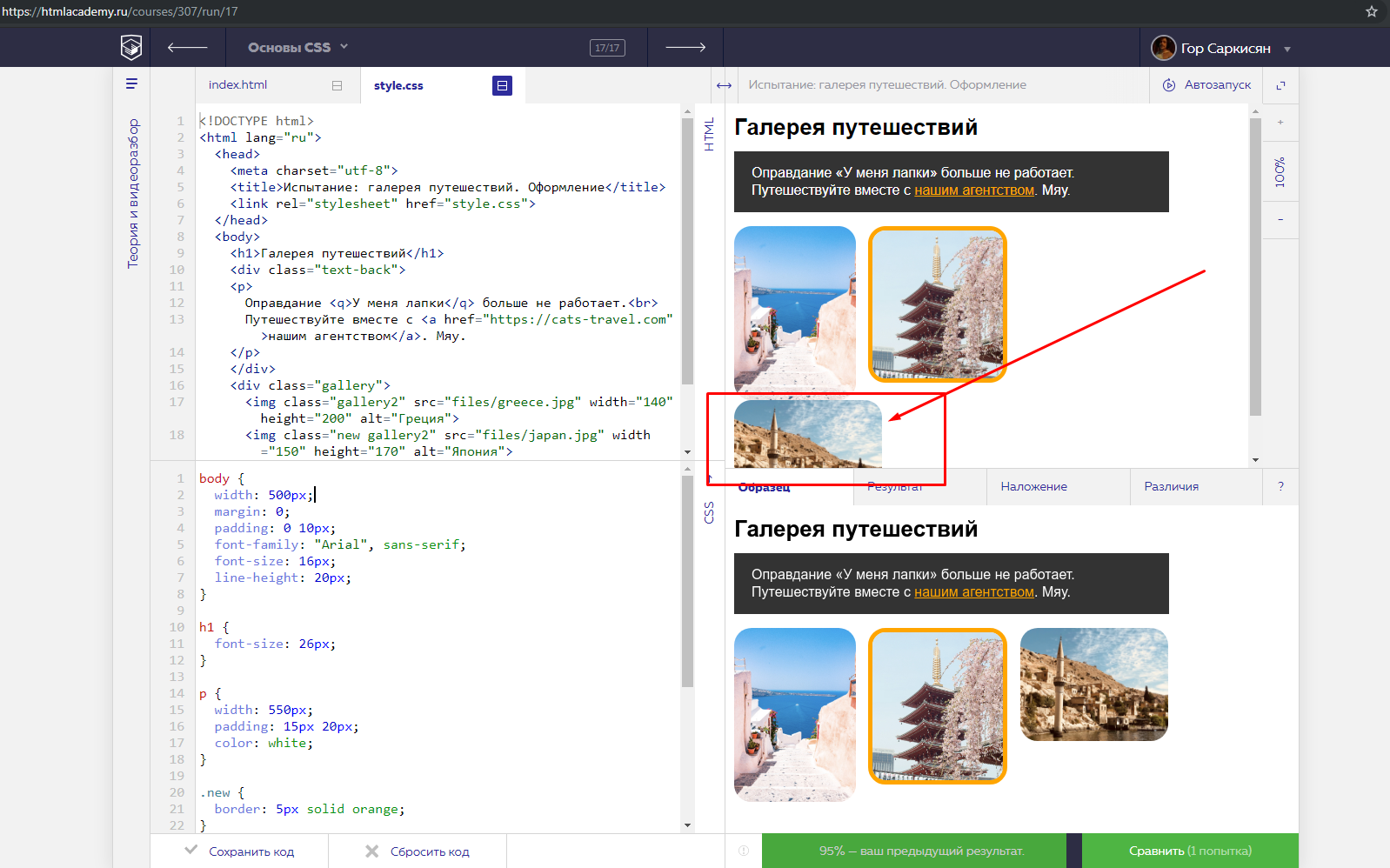
В современном веб-дизайне ключевым элементом является изображение, и особенно важны атрибуты, которые его определяют. Атрибут `alt` в теге `![]() ` служит для описания изображения, обеспечивая доступность и улучшая SEO. Параметр `border=”0″` устраняет рамку вокруг изображения, делая его визуально более интегрированным в дизайн страницы. В этой статье мы подробно рассмотрим, как правильно использовать эти атрибуты для оптимизации изображений на вашем сайте.
` служит для описания изображения, обеспечивая доступность и улучшая SEO. Параметр `border=”0″` устраняет рамку вокруг изображения, делая его визуально более интегрированным в дизайн страницы. В этой статье мы подробно рассмотрим, как правильно использовать эти атрибуты для оптимизации изображений на вашем сайте.
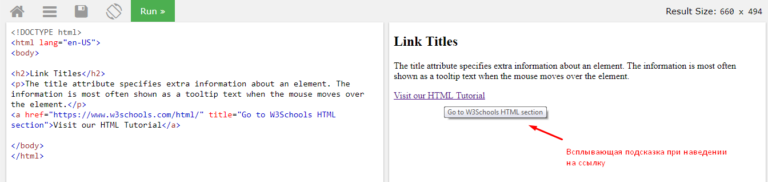
Img src alt border 0