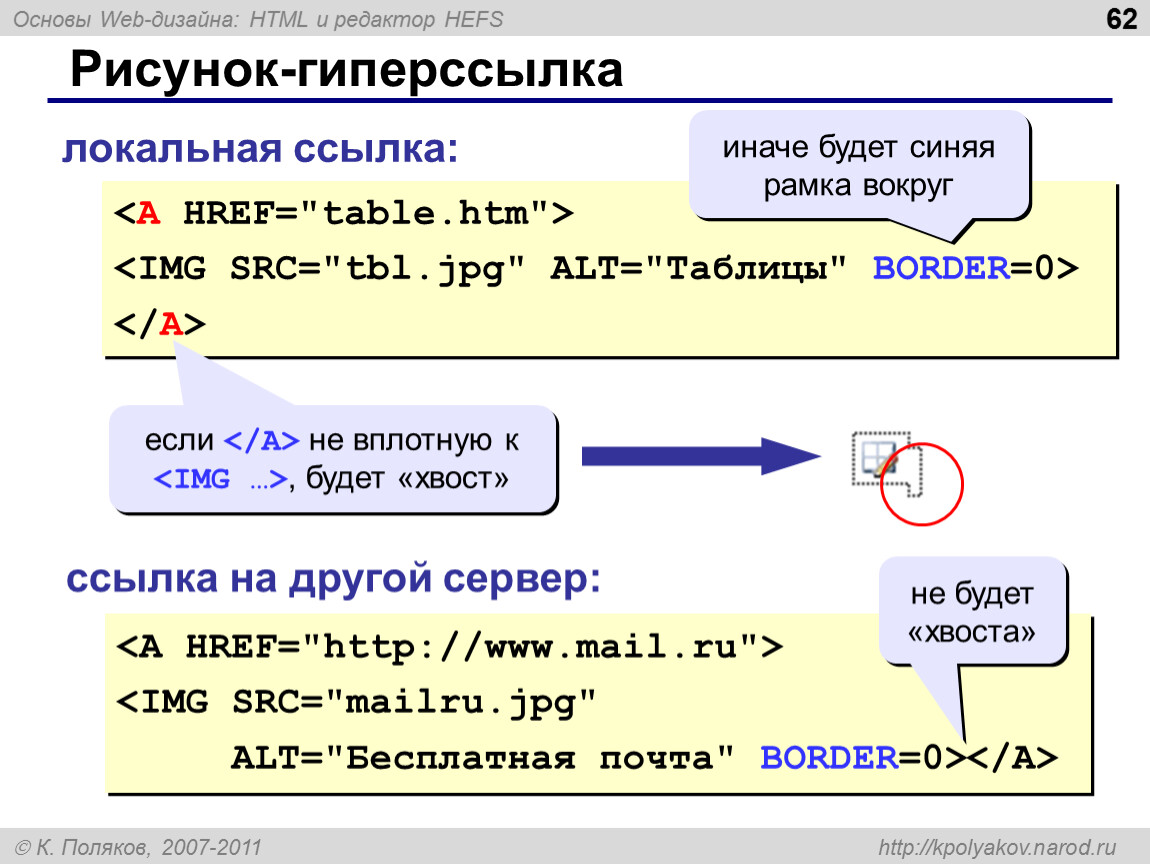
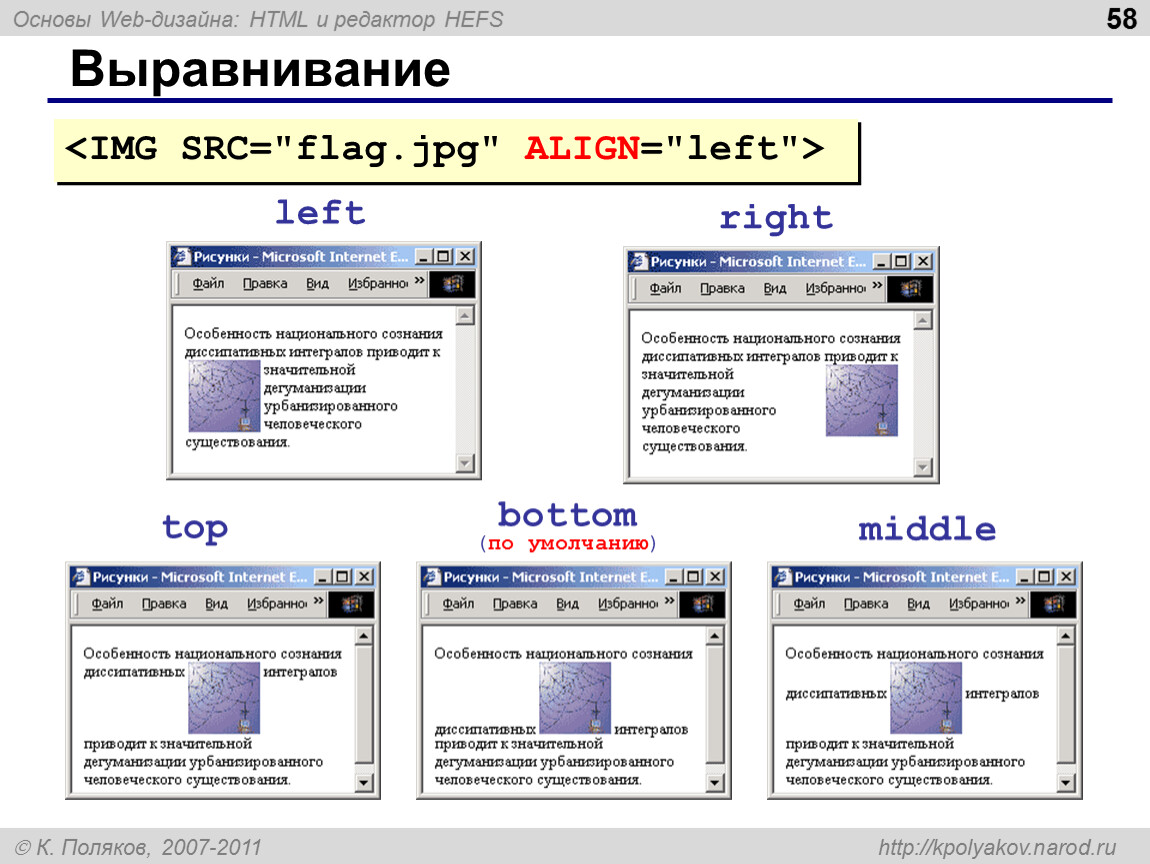
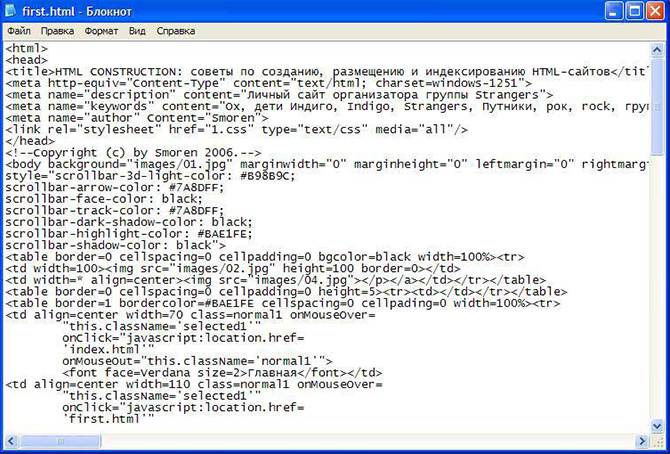
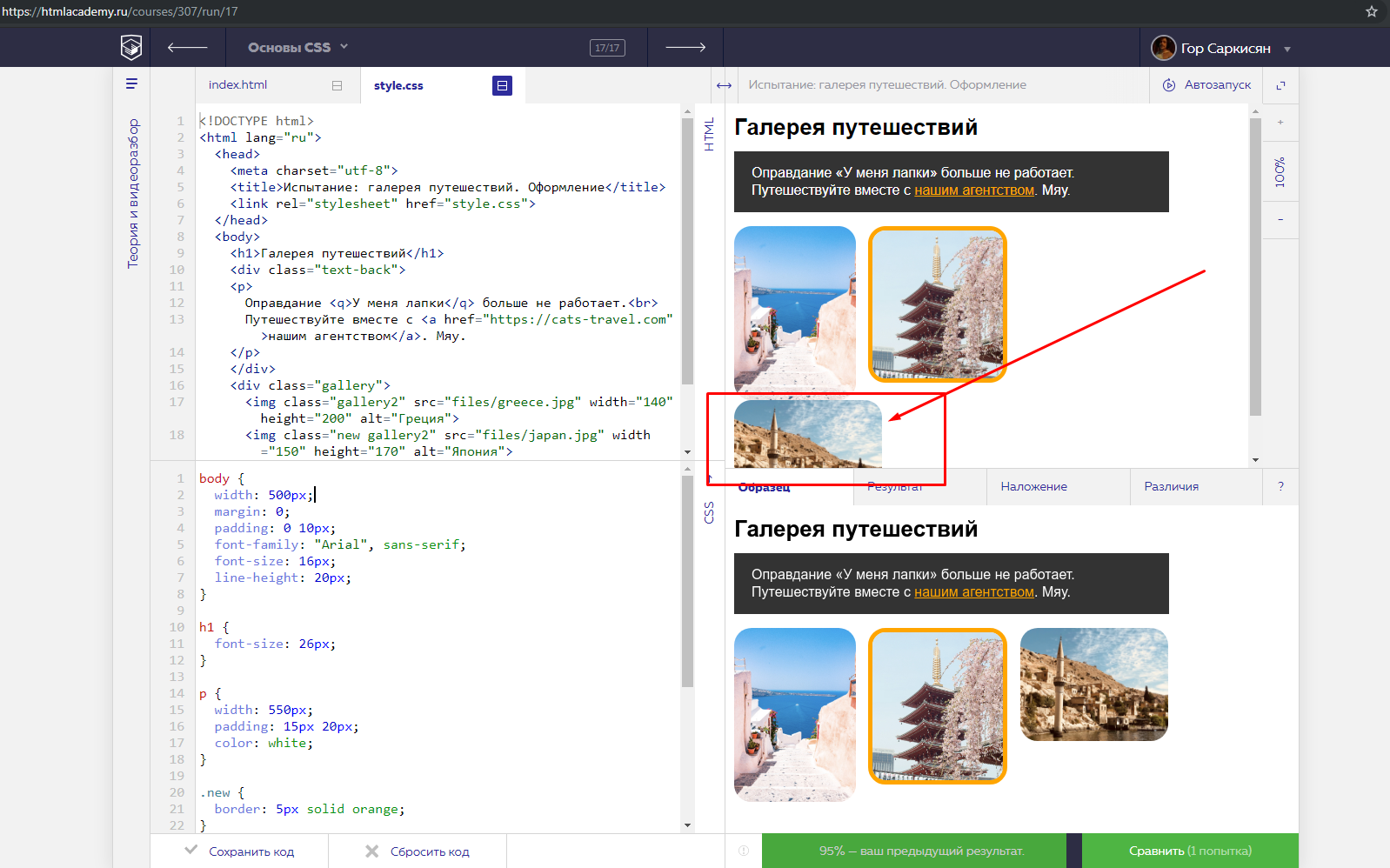
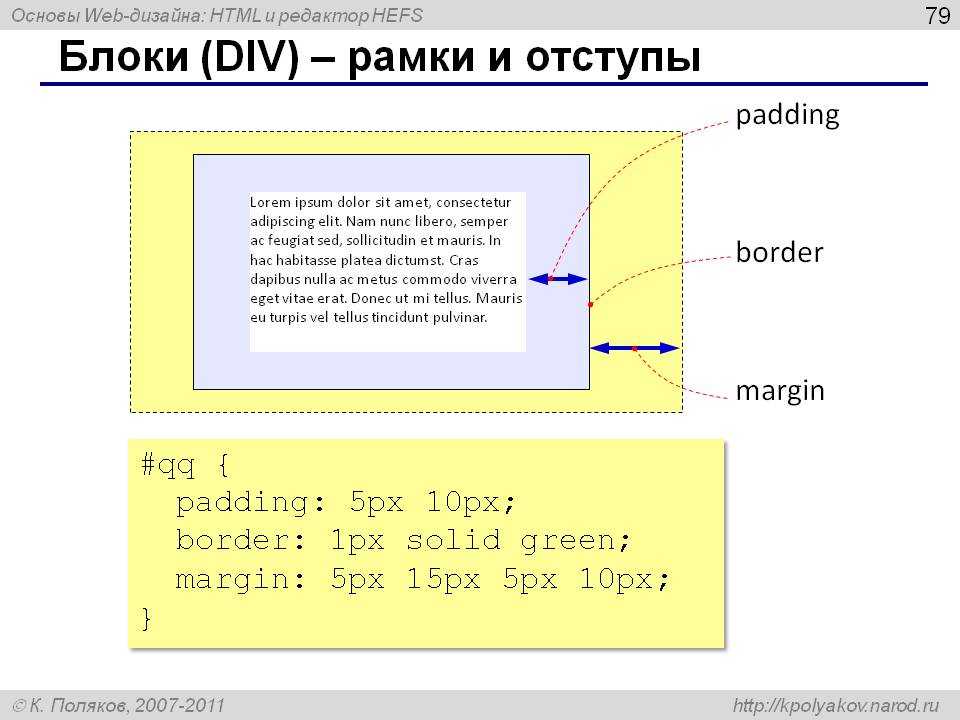
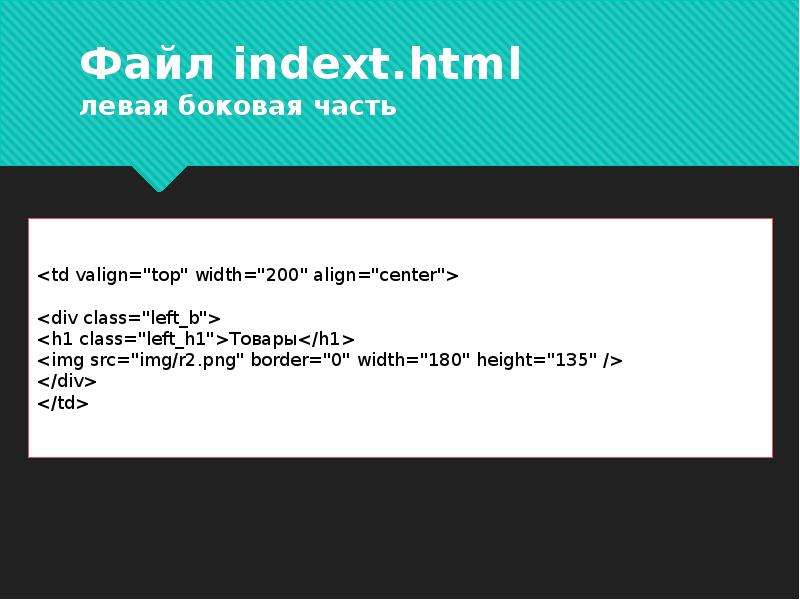
В современном веб-дизайне элемент `` играет важную роль в управлении внешним видом изображений на веб-страницах. Этот атрибут, хоть и считается устаревшим в HTML5, до сих пор используется многими разработчиками для обеспечения совместимости со старыми браузерами и для стилизации изображений без рамки. В данной статье мы рассмотрим, как правильно применять атрибут `border=”0″` в HTML и как его заменить более современными методами в CSS.
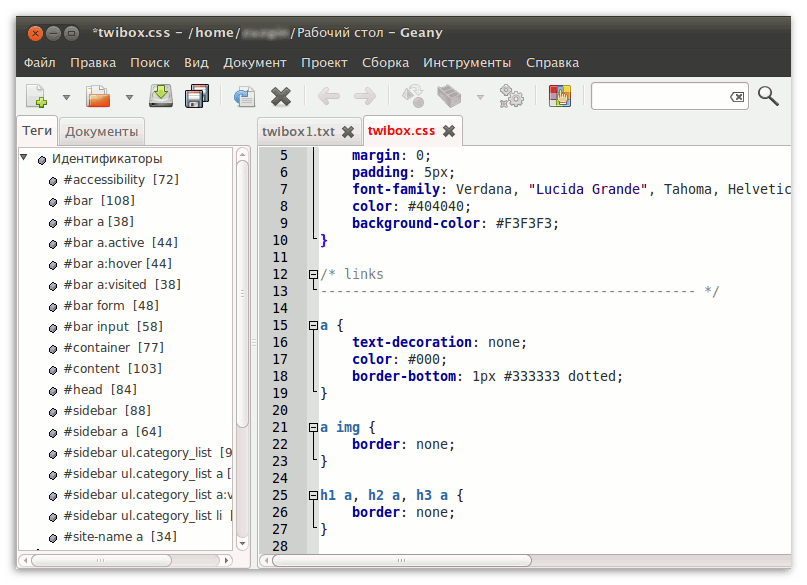
Img border 0