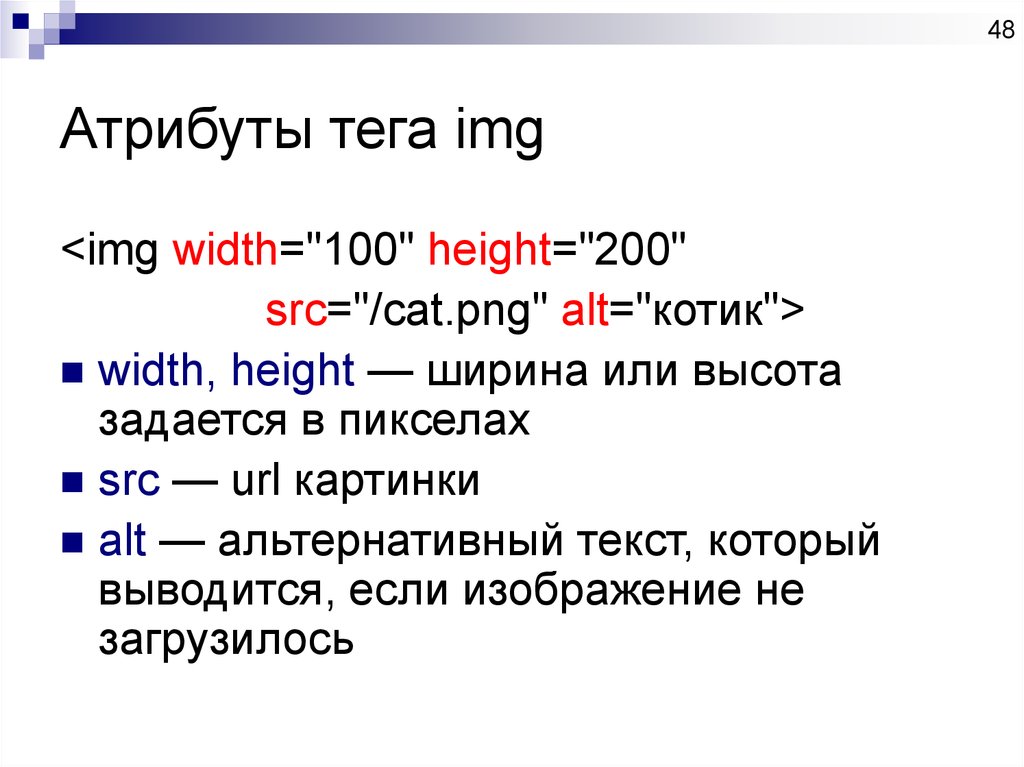
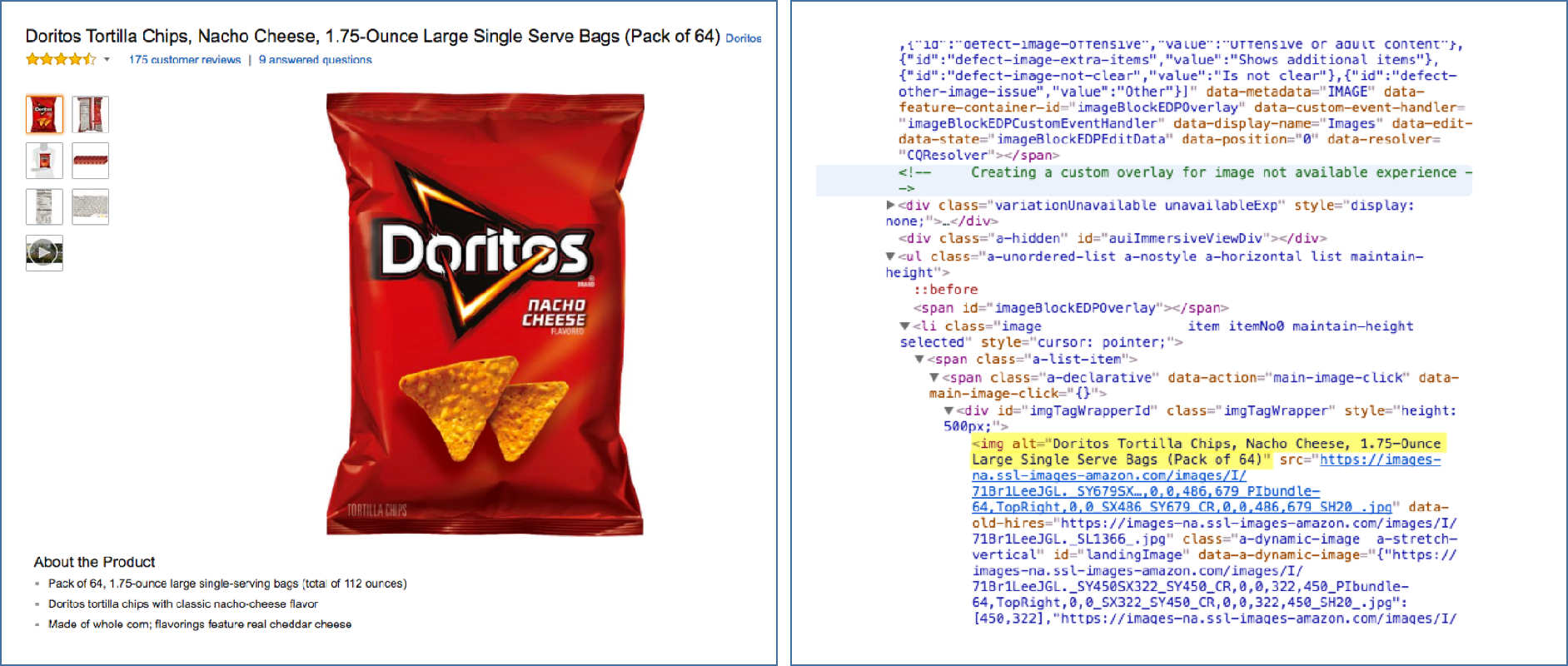
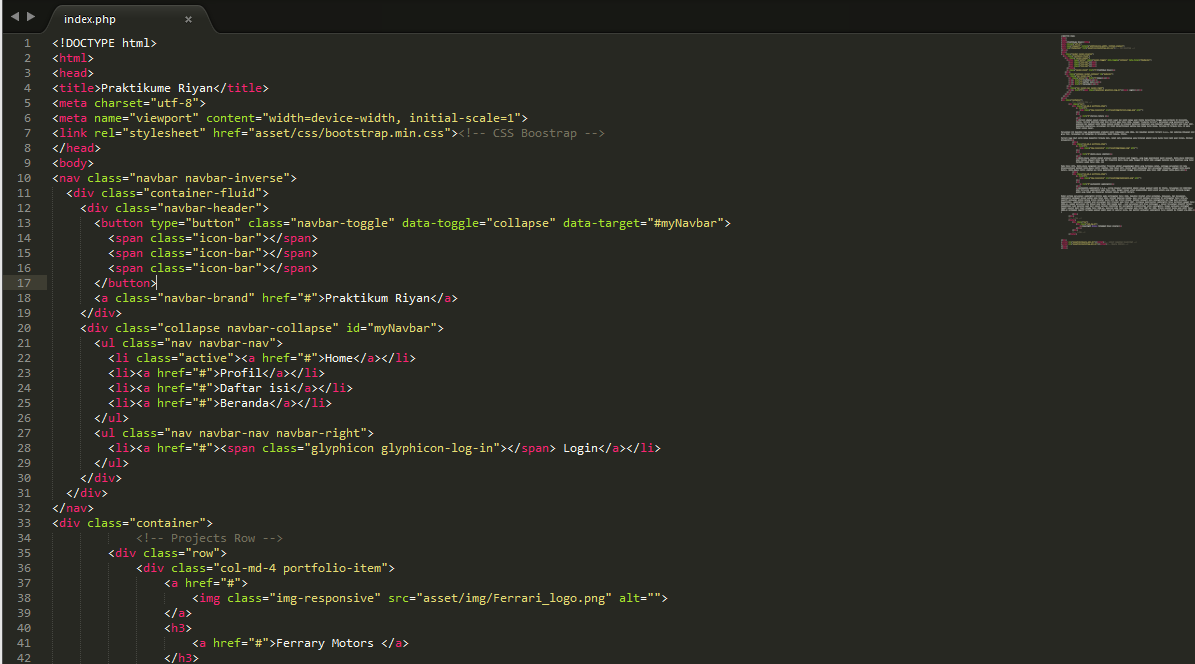
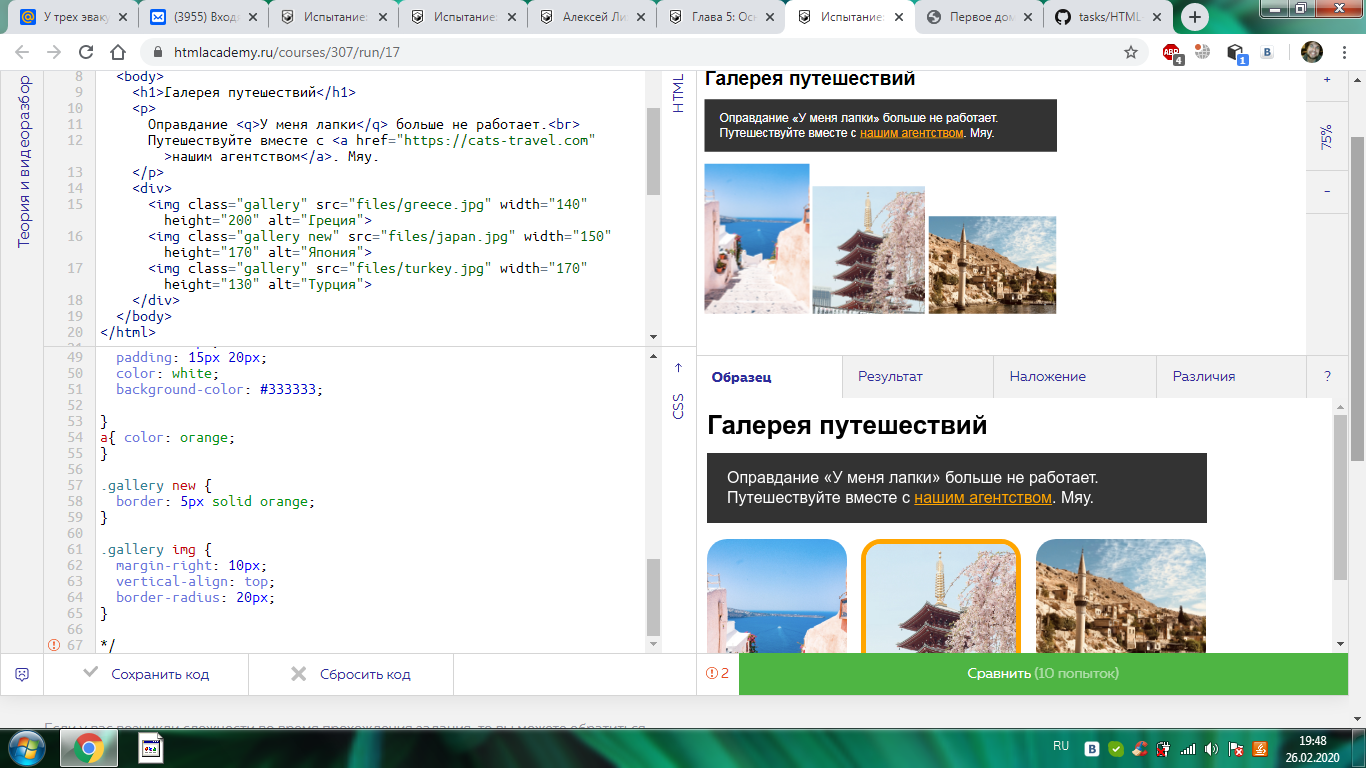
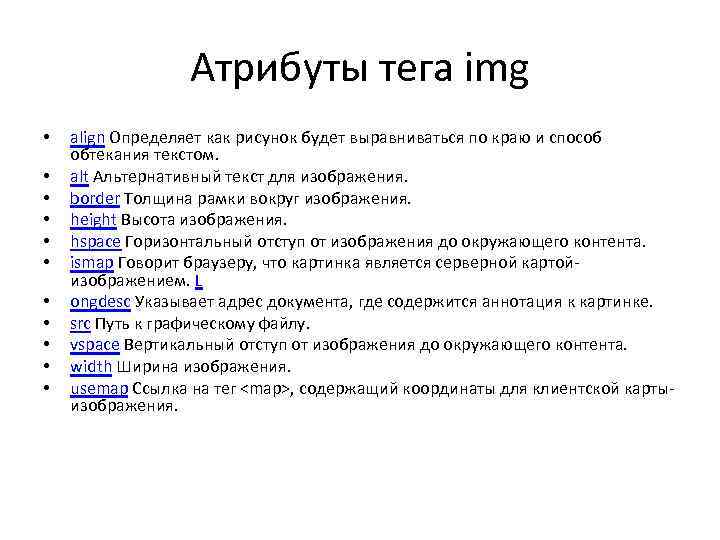
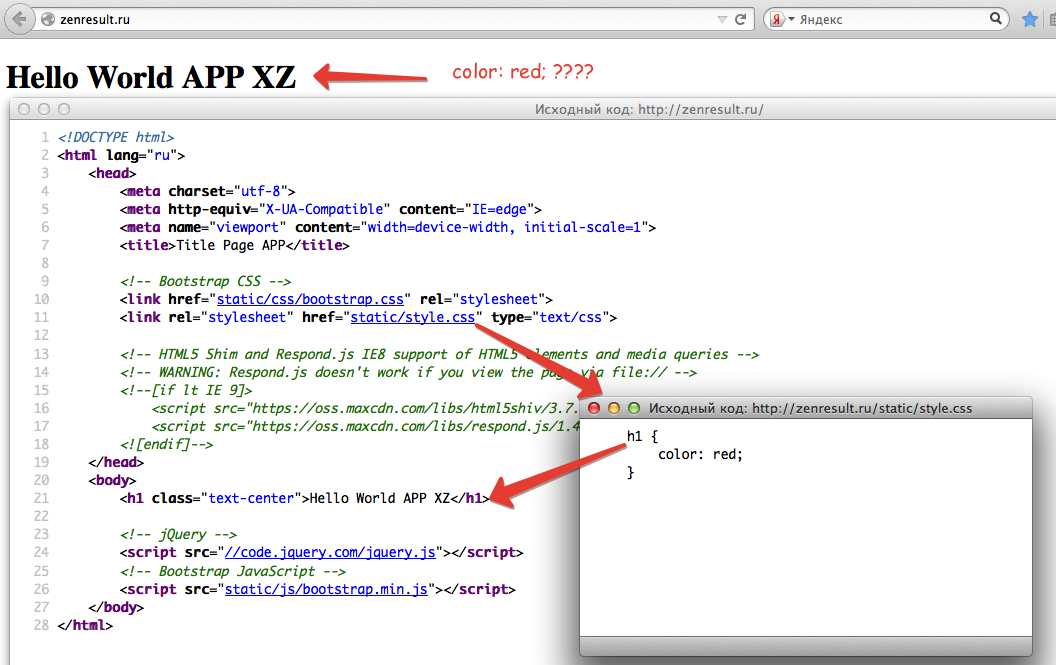
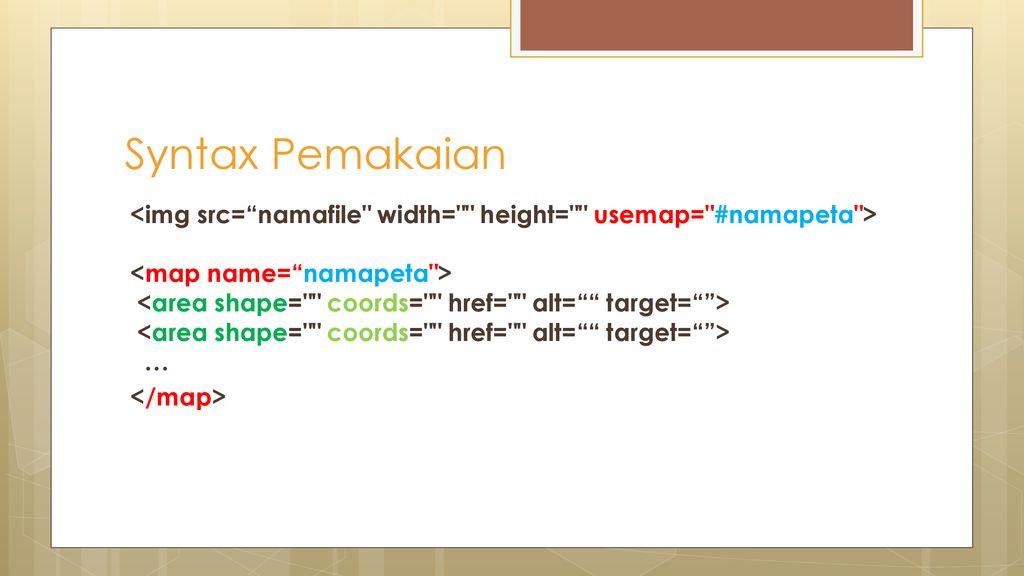
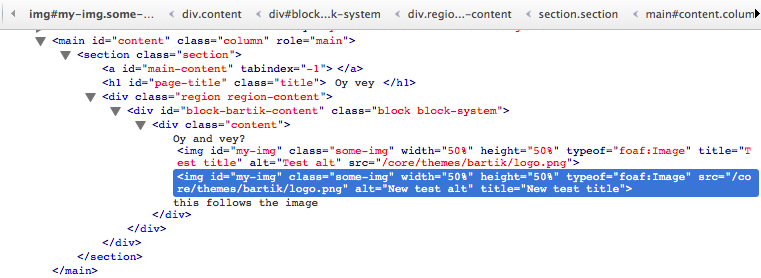
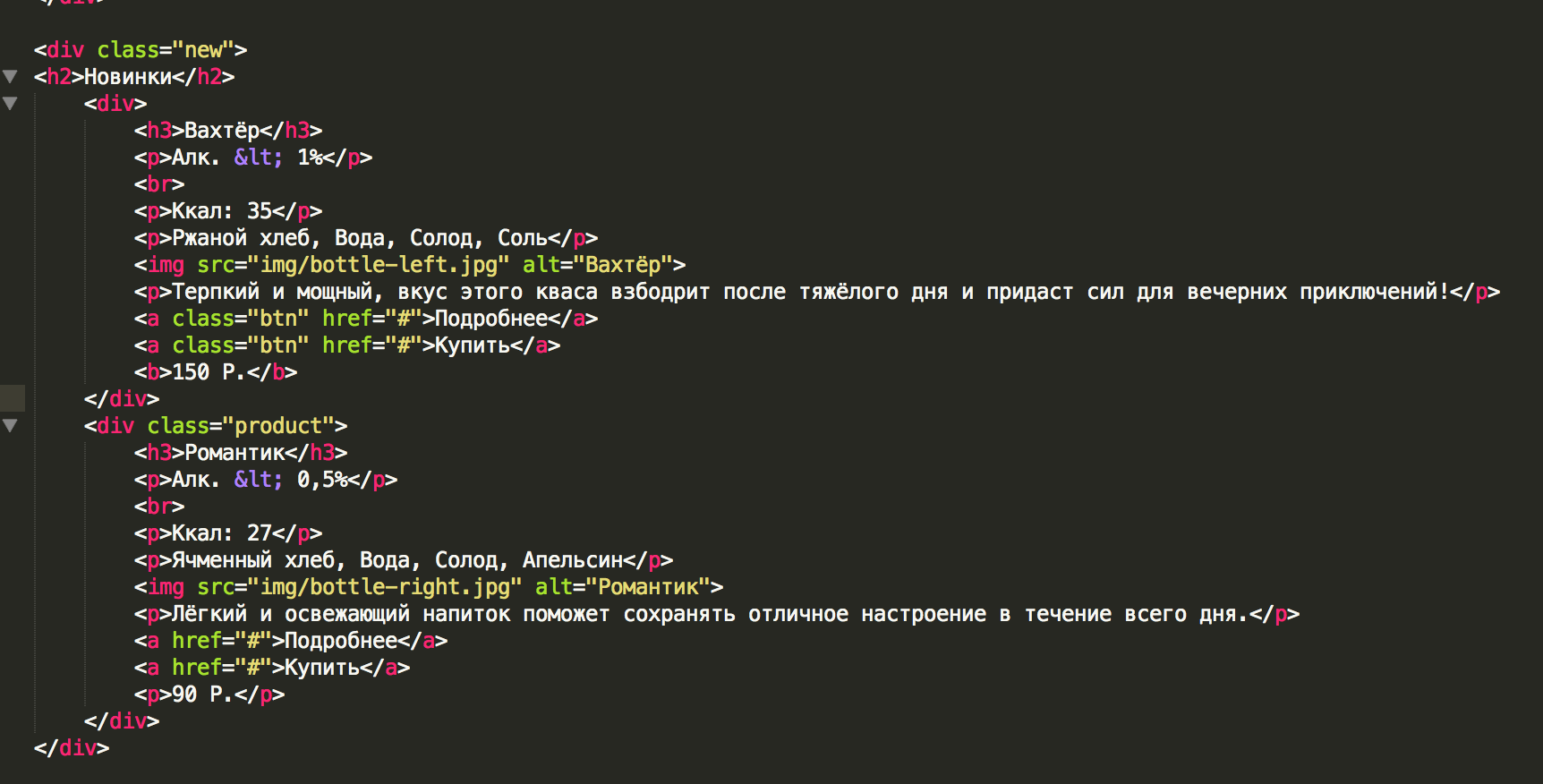
В современном веб-дизайне и разработке важным аспектом является использование атрибутов изображений, таких как `href`, `alt` и `src`. Атрибут `alt` в теге `![]() ` служит для описания изображения, что не только улучшает доступность сайта для пользователей с ограниченными возможностями, но и помогает поисковым системам лучше индексировать контент. Правильное использование этих атрибутов может значительно повысить эффективность и функциональность веб-страниц.
` служит для описания изображения, что не только улучшает доступность сайта для пользователей с ограниченными возможностями, но и помогает поисковым системам лучше индексировать контент. Правильное использование этих атрибутов может значительно повысить эффективность и функциональность веб-страниц.
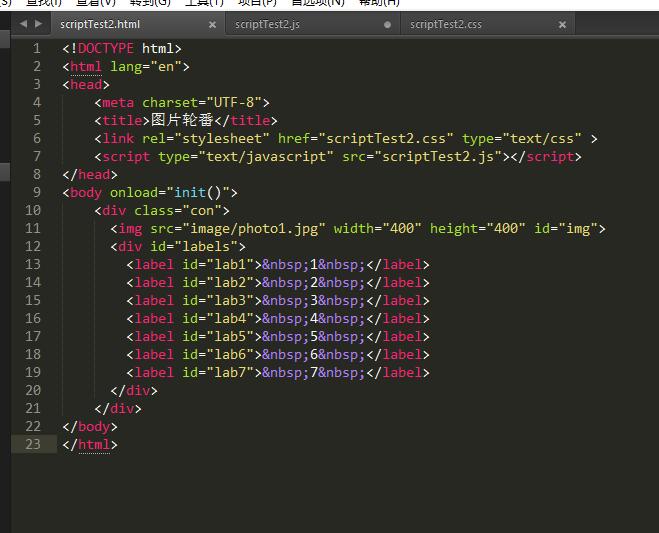
Img href alt